هیچ محصولی در سبد خرید نیست.

قسمت دوم : وردپرس را بشناسیم
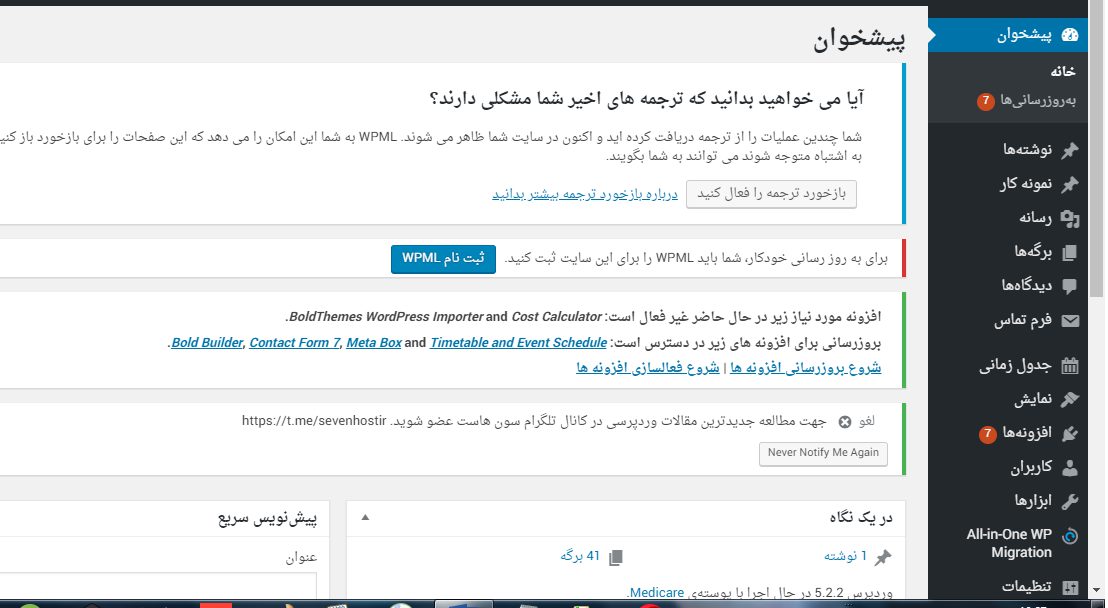
همان طور که می دانید وردپرس یک سیستم مدیریت محتوا یا CMS میباشد و طراحی را برای طراحان سایت آسان تر و امن تر می کند. همین طور که در بالا مشاهده می کنید،وقتی وارد محیط وردپرس میشوید به پیشخوان وردپرس می آیید.در سمت راست ابزارهایی است که به شما کمک می کنند تا بتوانید طراحی سایت انجام دهید.یک سری از این ابزارها ثابت و در محیط وردپرس همه قالب ها هستند.مثل برگه ها ، نوشته ها ، افزونه ها ،نمایش ، رسانه ، فرم تماس ، ابزارها ، تنظیمات ولی بقیه قسمت ها با توجه به قالب متفاوت هستند و ممکن است اصلا مورد نیاز نباشند.هنگامی که وردپرس را نصب می کنید، حتما به نسخه نصب شده آن دقت فرمایید.برای این کار در قسمت پایین سمت چپ فضای پیشخوان می توانید آن را بررسی کنید .مانند شکل زیر :
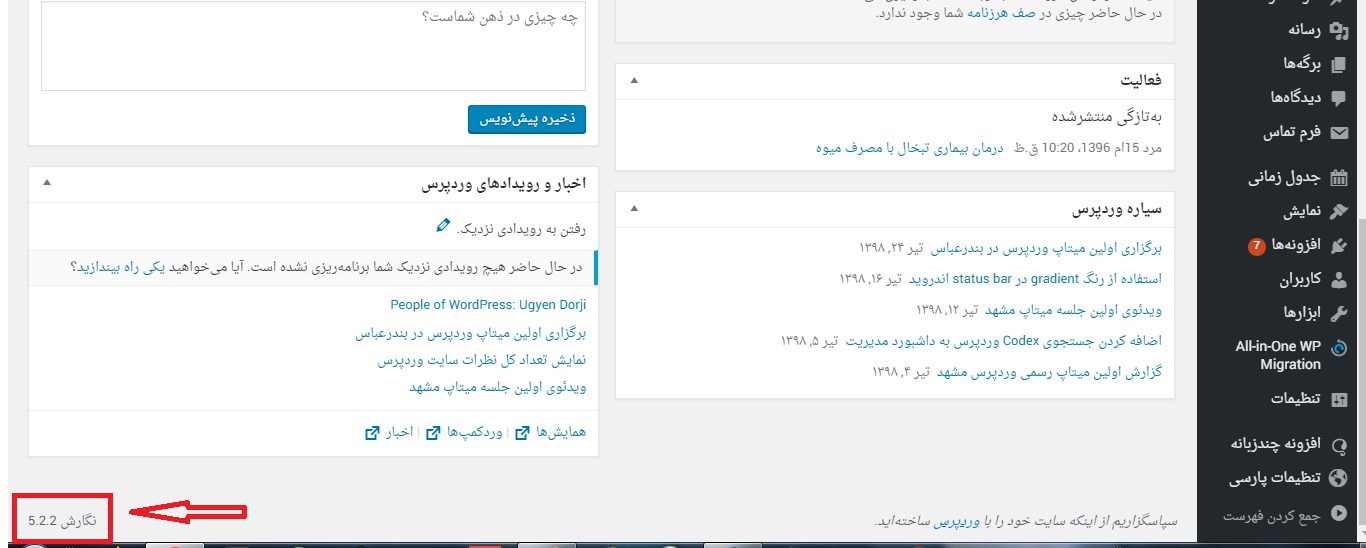
همین طور که در بالا مشاهده می کنید،وقتی وارد محیط وردپرس میشوید به پیشخوان وردپرس می آیید.در سمت راست ابزارهایی است که به شما کمک می کنند تا بتوانید طراحی سایت انجام دهید.یک سری از این ابزارها ثابت و در محیط وردپرس همه قالب ها هستند.مثل برگه ها ، نوشته ها ، افزونه ها ،نمایش ، رسانه ، فرم تماس ، ابزارها ، تنظیمات ولی بقیه قسمت ها با توجه به قالب متفاوت هستند و ممکن است اصلا مورد نیاز نباشند.هنگامی که وردپرس را نصب می کنید، حتما به نسخه نصب شده آن دقت فرمایید.برای این کار در قسمت پایین سمت چپ فضای پیشخوان می توانید آن را بررسی کنید .مانند شکل زیر : الان در اینجا نسخه وردپرس نصب شده ، نگارش 5.2.2 می باشد.
الان در اینجا نسخه وردپرس نصب شده ، نگارش 5.2.2 می باشد.قالب یا پوسته سایت :
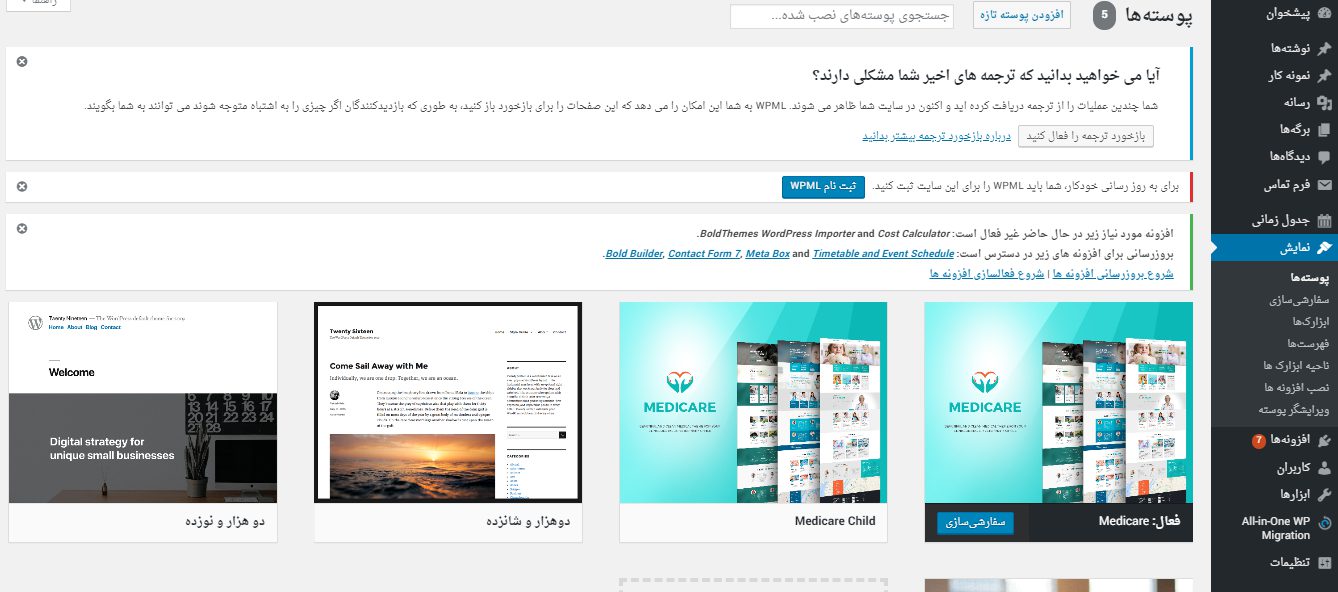
خوب یکی از مراحل طراحی سایت نصب قالب و فعال سازی آن در وردپرس بود.که اساس و پایه اولیه سایت شماست و در واقع به شما کمک می کند که بدانید ، چه می خواهید.به همین دلیل توصیه می شود که در انتخاب قالب مناسب حتما وسواس به خرج دهید.حال قالب را انتخاب کرده اید و نصب انجام شده است.به قسمت مدیریت وردپرس رفته و از داشبورد – <نمایش – < پوسته ها را انتخاب و کلیک کنید .تا صفحه ای به شکل زیر ظاهر گردد .. حال با کلیک روی پوسته مورد نظر آن را فعال می کنید.قسمت بعدی که بعد از فعال سازی پوسته ها باید به سراغش بروید، افزونه ها است .افزونه ها در مقاله مربوط به افزونه ها توضیخ داده شده اند. وقتی از داشبورد – < افزونه ها را انتخاب کنید سه گزینه برایتان ظاهر می شود :افزونه های نصب شده : افزونه هایی که روی قالبتان نصب شده اند را نشان میدهد.افزودن : افزونه های جدیدی که قصد دارید نصب کنید را می توانید در این قسمت جستجو و نصب کنید.ویرایشگر افزونه : قسمت کد نویسی است که می توانید ، افزونه ها را ویرایش کنید .البته بهتر است اگر دانش کد نویسی ندارید.به سراغ این قسمت نروید .تا این جا با قسمت هایی از محیط آشنا شدیم.در مقاله بعدی به بقیه قسمت های وردپرس می پردازیم .
حال با کلیک روی پوسته مورد نظر آن را فعال می کنید.قسمت بعدی که بعد از فعال سازی پوسته ها باید به سراغش بروید، افزونه ها است .افزونه ها در مقاله مربوط به افزونه ها توضیخ داده شده اند. وقتی از داشبورد – < افزونه ها را انتخاب کنید سه گزینه برایتان ظاهر می شود :افزونه های نصب شده : افزونه هایی که روی قالبتان نصب شده اند را نشان میدهد.افزودن : افزونه های جدیدی که قصد دارید نصب کنید را می توانید در این قسمت جستجو و نصب کنید.ویرایشگر افزونه : قسمت کد نویسی است که می توانید ، افزونه ها را ویرایش کنید .البته بهتر است اگر دانش کد نویسی ندارید.به سراغ این قسمت نروید .تا این جا با قسمت هایی از محیط آشنا شدیم.در مقاله بعدی به بقیه قسمت های وردپرس می پردازیم .




