هیچ محصولی در سبد خرید نیست.
افزونه Envira Gallery Pro ✔️ | ❤️ ساخت گالری عکس وردپرس + addons
افزونه Envira Gallery
پیشنمایش فارسیپیشنمایش انگلیسی تاریخ انتشار : 19 فروردین 1399آخرین بروزرسانی : 18 مهر 1403تعداد بازدید : 1304
توضیحات مختصر محصول
افزونه Envira Gallery Pro ✔️ | ❤️ ساخت گالری عکس وردپرس + addonsافزونه Envira Gallery Pro
ساخت گالری عکس در وردپرس
عکس ها یکی از بهترین راههای تعامل با بازدیدکنندگان سایت هستند.همه ما می دانیم اثری که یک تصویر می تواند بر مخاطب سایت ما بگذارد بسیار زیاد است.حتی اگر متنی بسیار خوب نوشته شده باشد باز سرعت تاثیر گذاری یک تصویر در اغلب اوقات بیشتر است.از طرف دیگر در برخی شرایط به یک گالری عکس در سایتمان نیازداریم که در آن مجموعه ای از عکس ها را در کنار یک دیگر قرار دهیم که کاربر بتواند با کلیک بر روی هر کدام از این عکس ها،آن عکس را به صورت Light Box ببیند.
افزونه Envira Gallery Pro را بشناسیم…
امروز می خواهیم با هم در ادامه با یک افزونه وردپرسی آشنا شویم که هم ساده باشد و هم بتواند این امکان را در وردپرس به ما بدهد که بتوانیم در کمترین زمان ممکن یک گالری عکس ساده و واکنش گرا بسازیم.افزونه Envira Gallery دارای دو نسخه رایگان و پولی است که در این مقاله نسخه پولی این افزونه را با هم بررسی می کنیم.
شما می توانید در منو رسانه پیشخوان وردپرس، چند عکس انتخاب کرده و بدون نیاز به هیچ افزونه ای، یک گالری عکس درست کنید. اما مشکلی که وجود دارد این است که با این کار قابلیت های مهمی را از دست می دهید. به عنوان مثال با این روش، دیگر گالری و تصاویر شما واکنش گرا نبوده و قابلیت نمایش در صفحات موبایل را ندارد. در ضمن نمی توانید عکس ها را به صورت پاپ آپ یا اسلایدشو نشان دهید.اما خوشبختانه افزونه Envira Gallery میتواند در این زمینه به شما کمک کند.
برخی از ویژگی های افزونه Envira Gallery Pro عبارت است از:
- کار با آن ساده است و در یک دقیقه می توانید با یک سازنده کشیدن و رها کردن، گالری های عکس زیبایی بسازید.
- موبایل دوستانه و SEO دوستانه است و برای افزایش سرعت در وردپرس بهینه سازی شده است.
- می توانید عکس ها را با آن به راحتی به اشتراک بگذارید یا بفروشید.
- می توان به راحتی آن را سفارشی سازی کرده و مطابق نیازهای خود تغییر داد.

سازندگان این افزونه ادعا کرده اند که این افزونه جز بهترین و ساده ترین افزونه ها در موضوع ساخت گالری عکس می باشد.شما با استفاده از این افزونه می توانید در کمتر از پنج دقیقه یک گالری عکس زیبا و واکنش گرا بسازید.
نصب و فعال سازی
افزونه را در پنل وردپرس نصب و فعال کنید. پس از نصب و فعال سازی این افزونه یک گزینه جدید با نام Envira Gallery در منوی پیشخوان وردپرستان اضافه می شود.برای تنظیم افزونه بر روی Envira Galley کلیک کنید .

تنظیم افزونه
پس از ورود به صفحه جدید بر روی گزینه Add New در بالای صفحه کلیک کنید.سپس در صفحه جدید یک نام برای گالری انتخاب کنید.

همانطور که در صفحه Add New Envira Gallery می بینید باید برای ساختن یک گالری تصویر پنج مرحله زیر را طی کنید
- Images
- Config
- Lightbox
- Misc
- قراردان کد کوتاه گالری در صفحه یا پست دلخواه
در ادامه این پنج مرحله را با هم بررسی می کنیم.
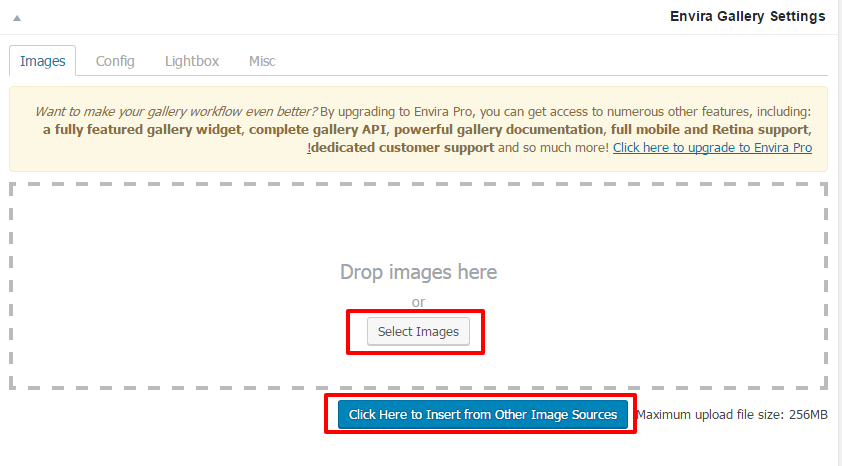
مرحله اول : Images
در این مرحله باید عکس هایی که می خواهید در گالری عکس قرار بگیرد را انتخاب کنید.برای انجام اینکار دو راه حل وجود دارد .یکی اینکه مستقیم عکس ها را آپلود کنید و دیگری اینکه از عکس های موجود در وردپرستان استفاده کنید.
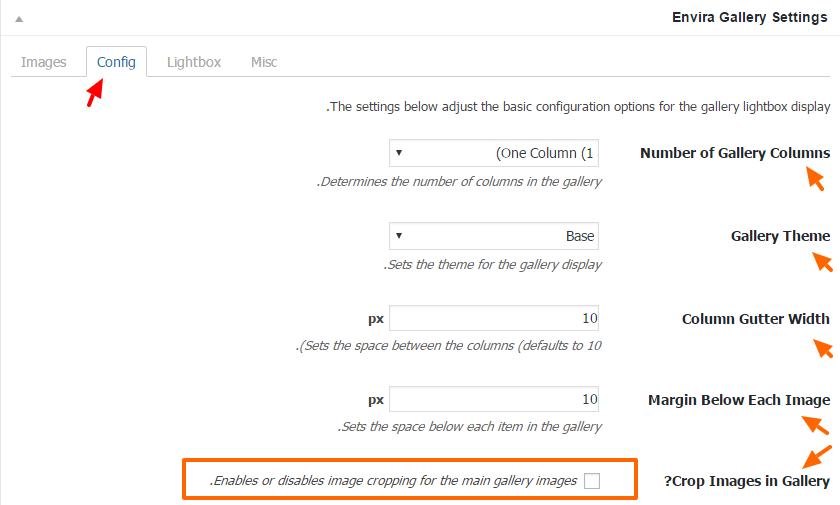
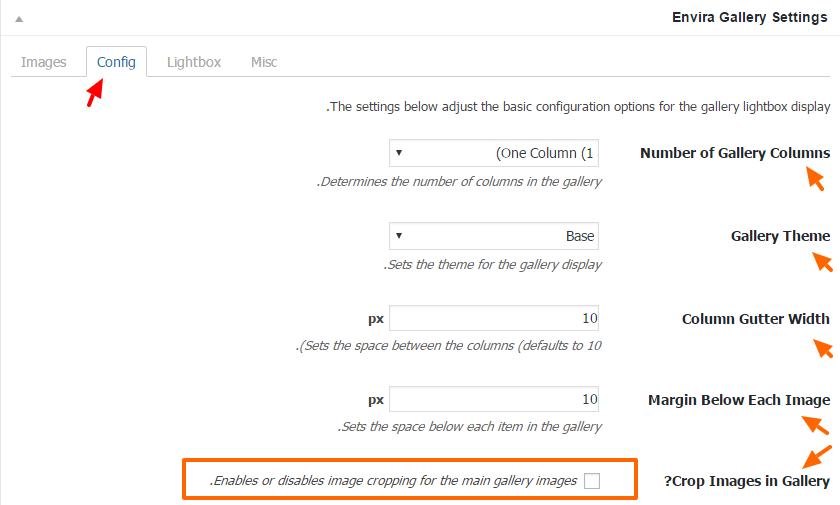
مرحله دوم : Config
در این مرحله پیکربندی گالری عکس را تنظیم می کنید.این قسمت همانطور که در تصویر می بینید شامل قسمت های زیر می شود.
- Number of Gallery Columns : تعداد ستون های موجود در گالری را در این قسمت تنظیم کنید.
- Gallery Theme : قالب گالری را در این قسمت انتخاب می کنید (در نسخه رایگان فقط یک قالب وجود دارد)
- Column Gutter Width : مقدار فاصله بین ستون ها را در این قسمت تنظیم می کنید
- Margin Below Each Image : مقدار فضای زیر هر آیتم (عکس) در گالری را در این قسمت تنظیم می کنید.
- Crop Images in Gallery : در این آپشن می توانید در مورد برش تصاویر برای نمایش در گالری تصویر اصلی تصمیم بگیرید که اگه تیکش را بزنید مفهومش این است که شما به افزونه اجازه برش را داده اید.
گالری عکس فوق حرفه ای در وردپرس با Photo Gallery by Supsystic
مرحله سوم : Lightbox
در این قسمت تنظیمات مربوط به lightbox را انجام می دهید.این قسمت همانطور که در تصویر می بینید شامل قسمت های زیر می شود.
- Enable Lightbox : می توانید با برداشتن تیک این قسمت نمایش به صورت Light Box پس از کلیک بر روی عکس را غیرفعال کنید.
- Gallery Lightbox Theme : قالب گالری را در این قسمت انتخاب می کنید (در نسخه رایگان فقط یک قالب وجود دارد)
- Caption Position : مکان کپشن هر تصویر را در این قسمت انتخاب می کنید البته این قسمت اصلا مفید و کاربردی نیست.
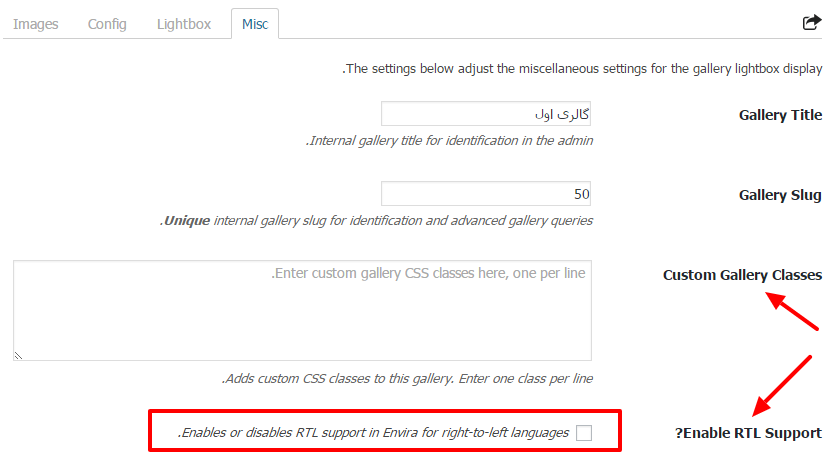
مرحله چهارم : Misc
در این قسمت سایر تنظیمات یک گالری عکس را انجام می دهید.مثل انتخاب نام (Gallery Title)،نامک(Gallery Slug)، کلاس Css دلخواه و مهمترین قسمت تنظیمات این بخش ، بخش پشتیبانی از زبان های راست به چپ (مثل فارسی) این افزونه است که اگر می خواهید پشتیبانی کند باید تیکش را بزنید.

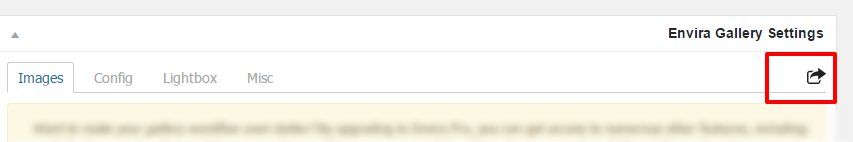
مرحله پنجم :قراردان کد کوتاه گالری در صفحه یا پست دلخواه
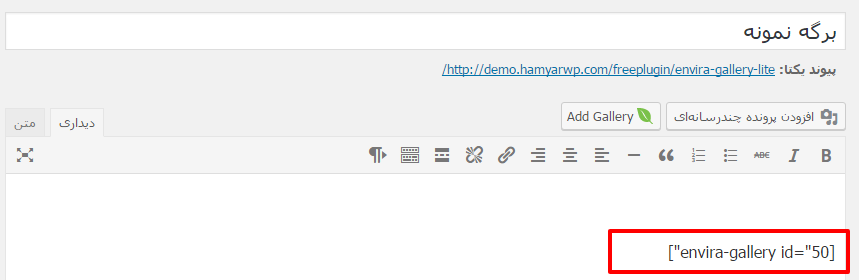
برای این کار بر روی آیکن سمت راست بالا(آیکن دارای کادر قرمز در تصویر زیر) مانند تصویر کلیک کنید و کد کوتاه این گالری عکس را کپی و در پست و یا صفحه مورد نظرتان قرار دهید.

مثلا ما می خواستیم در برگه نمونه گالری موجود در دمو را قرار هیم برای این منظور کد کوتاه گالری را در برگه نمونه قرار دادیم.

نکته :
پس از نصب این افزونه به پایین قسمت ویرایش صفحات و پست های شما قسمتی Envira Gallery Setting اضافه می شود که می توانید در این قسمت گالری عکس خود را به صورت مستقیم برای هر پست و صفحه که دوست داشتید بسازید .
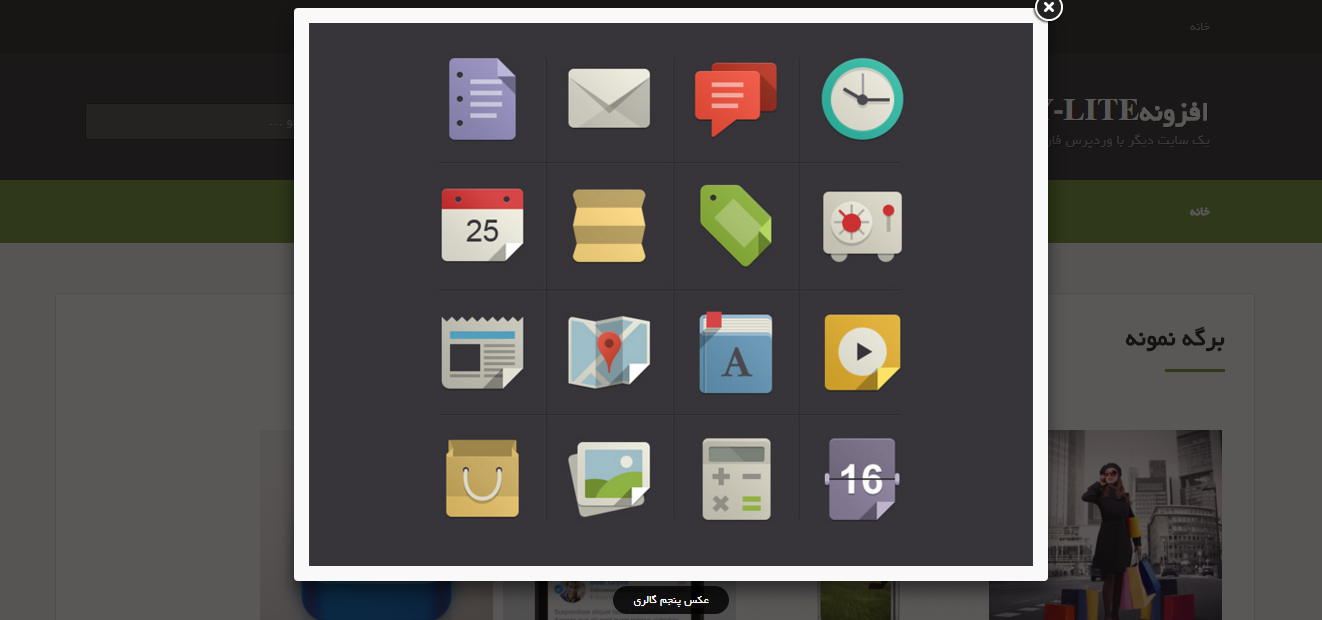
گالری عکس ساخته شده با افزونه Envira Gallery:


نمایش بیشتر
لطفا قبل از ارسال نظر، قوانین زیر را مطالعه کنید:از کیبورد فارسی استفاده کنید. بهتر است از فضای خالی بیشاز حدِ معمول، شکلک یا ایموجی استفاده نکنید و از کشیدن حروف یا کلمات با صفحهکلید بپرهیزید.نظرات خود را بر اساس تجربه و استفادهی عملی و با دقت به نکات فنی ارسال کنید؛ بدون تعصب به محصول خاص، مزایا و معایب را بازگو کنید.چنانچه دیدگاهی توهین آمیز باشد تایید نخواهد شد.اگر دیدگاه شما جنبهی تبلیغاتی داشته باشد تایید نخواهد شد.اگر در دیدگاه خود از شماره تماس و آیدی شبکه های اجتماعی استفاده کرده باشید تایید نخواهد شد.چنانچه دیدگاهی بی ارتباط با موضوع مطرح شود تایید نخواهد شد.
قیمت محصول
قیمت اصلی 179,000 بود.129,000 قیمت فعلی 129,000 است.
قوانین استفاده
خرید محصول توسط کلیه کارت های شتاب امکان پذیر است و بلافاصله پس از خرید، لینک دانلود محصول در اختیار شما قرار خواهد گرفت و هر گونه فروش در سایت های دیگر قابل پیگیری خواهد بود.
- ۶ ماه پشتیبانی کاملا رایگان و تضمین شده
- محصول به صورت کاملا استاندارد راست چین شده
- محصول به صورت کامل فارسی شده
- بدون لایسنس داخلی یا فایل های کد شده
- قابل استفاده در چند سایت بدون محدودیت
- نصب رایگان روی هاست شما در صورت درخواست
- آپدیت های دائمی و رایگان محصول







هنوز بررسیای ثبت نشده است.