هیچ محصولی در سبد خرید نیست.
افزونه اسمارت سکشن | افزونه Smart Sections Theme Builder
توضیحات مختصر محصول
افزونه اسمارت سکشن | افزونه Smart Sections Theme BuilderSmart Sections Theme Builder افزونه ای قدرتمند برای وردپرس است که به کمک آن می توانید تمام بخش های وب سایت خود را درست مانند صفحه سازهایی همچون ویژوال کامپوزر (Visual Composer) با صفحه ساز WPBakery ویرایش کرده و به صورت سفارشی درآورید. علاوه بر این Smart Sections Theme Builder به شما اجازه می دهد برای وب سایت خود هدرهای افقی یا عمودی بسازید آن را به جای هدف قالب پیش فرض قرار دهید.
همچنین امکان ایجاد فوتر، سایدبار، مگامنو، منوی موبایل برای صفحات محتوا نیز وجود دارد.افزونه Smart Sections Theme Builder یک انقلاب بزرگ در طراحی قالب سایت محسوب میشود ، با این افزونه شما می توانید تک تک بخش های سایتتان رو با ویژوال کامپوزر طراحی کنید ، این افزونه می تواند مسیر زندگی شما رو به عنوان یک طراح سایت تغییر دهد .
مختصری از قابلیت های Smart Sections Theme Builder
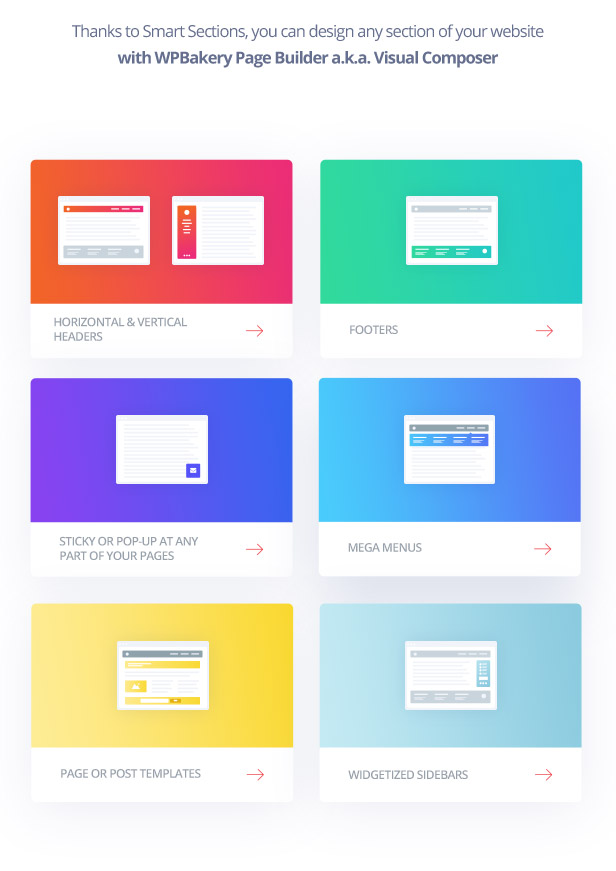
- قابلیت طراحی هدر و فوتر با ویژوال کامپوزر
- قابلیت طراحی قالب تک نوشته ، تک برگ و پست تایپ سفارشی با ویژوآل کمپوزر
- قابلیت طراحی جداگانه تمام صفحات آرشیو با ویژوآل کمپوزر
- قابلیت سفارشی سازی تنظیمات و قالب های هدر و فوتر و تک نوشته و …. برای یک پست ، یک برگه ، یک دسته بندی و یا یک نویسنده خاص
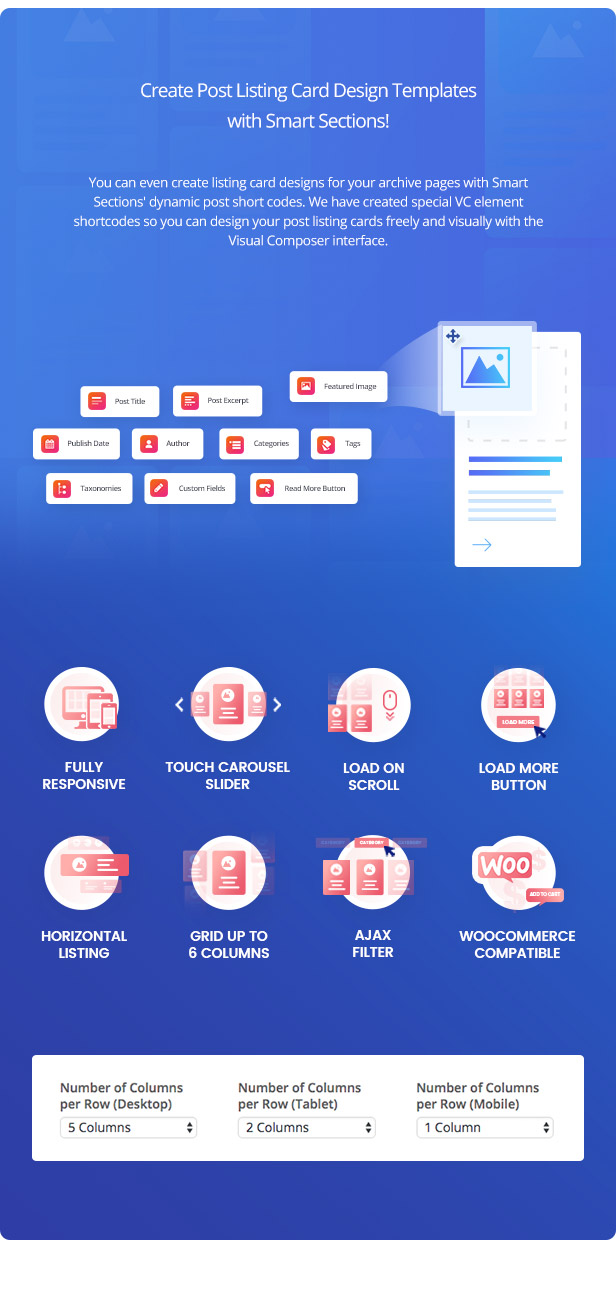
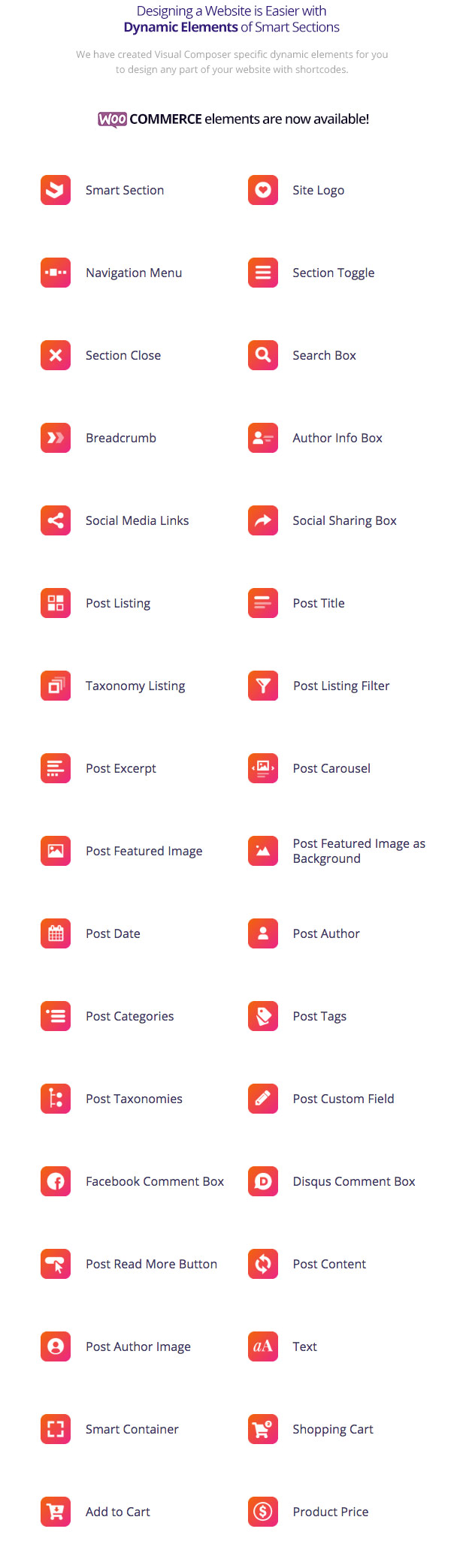
- دارای 25 المنت اختصاصی برای نمایش محتوا به شکل پویا و دینامیک
- قابلیت پوشش تکسونومی ها و پست تایپ های سفارشی
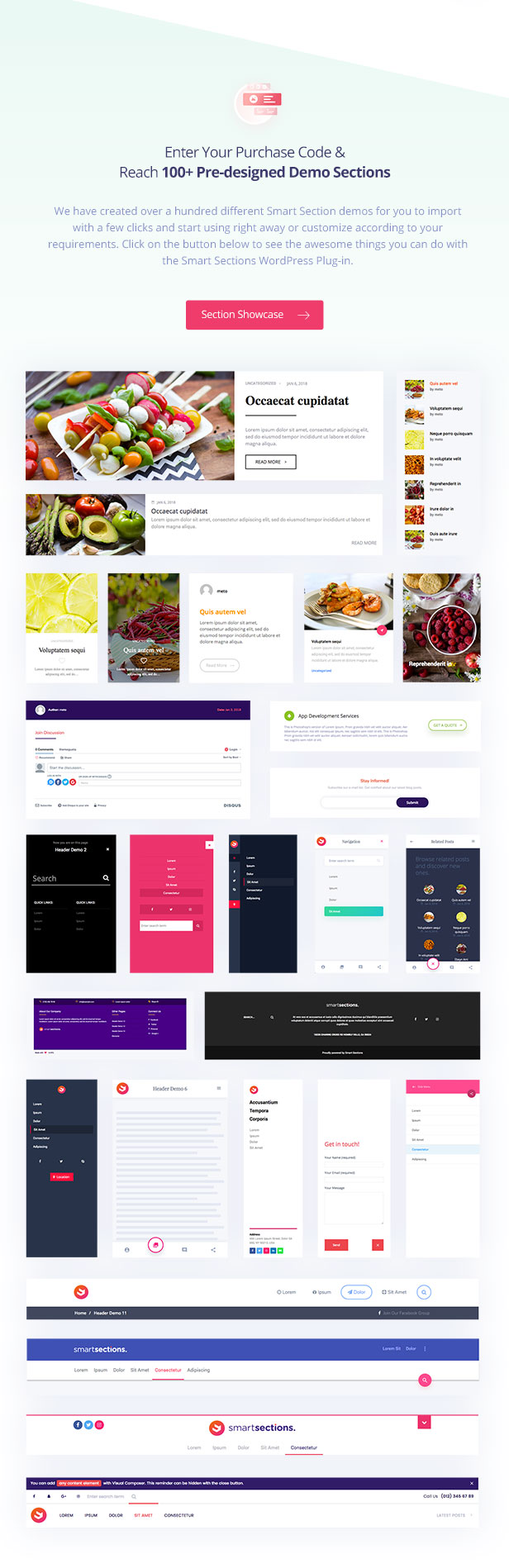
- قابلیت ایمپورت قالب های پیش ساخته آماده










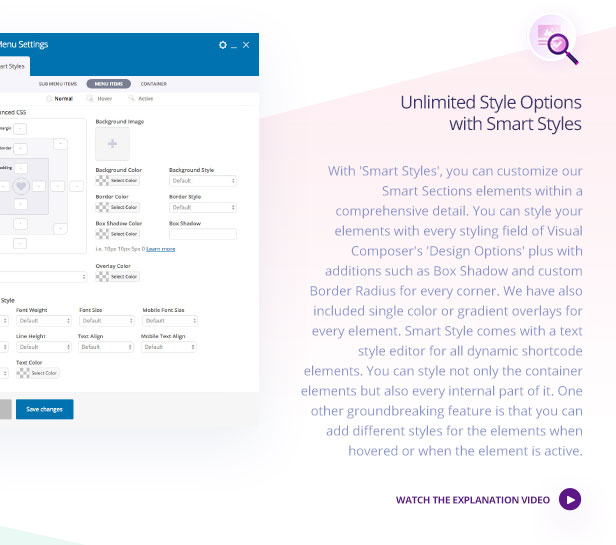
از دیگر امکانات افزونه Smart Sections Theme Builder :
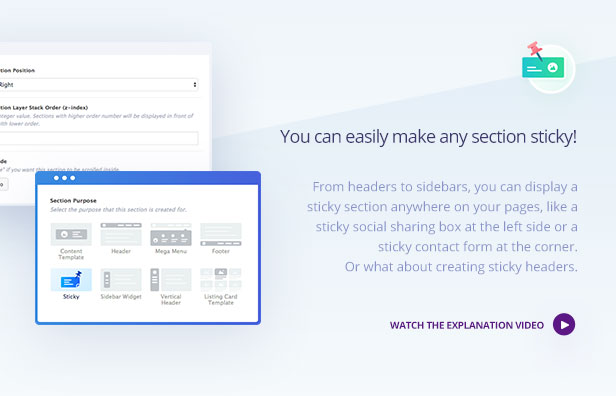
شما به راحتی می توانید هر بخش چسبان درست کنید!
از هدر گرفته تا زیر ستون ها ، می توانید یک بخش چسبان را در هر نقطه در صفحات خود نمایش دهید ، مانند یک جعبه اشتراک گذاری چسبان اجتماعی در سمت چپ یا یک فرم تماس چسبنده در گوشه. یا اینکه در مورد ایجاد صفحات چسبنده چیست؟
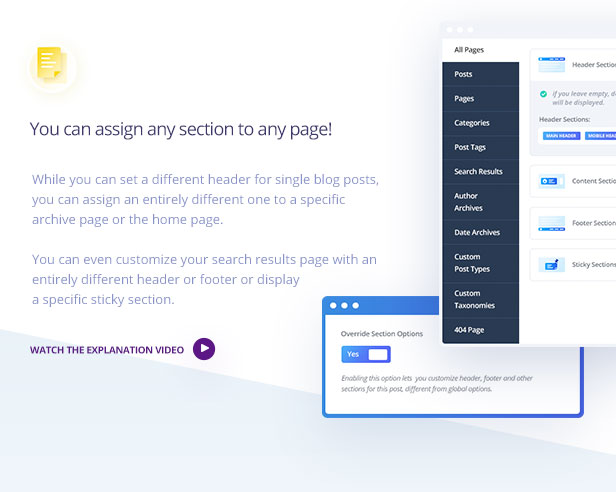
شما می توانید هر بخش را به هر صفحه اختصاص دهید!
در حالی که می توانید فقط یک عنوان مختلف برای پست های وبلاگ تنظیم کنید ، می توانید یک مورد کاملا متفاوت را به یک صفحه بایگانی خاص یا صفحه اصلی اختصاص دهید. حتی می توانید صفحه نتایج جستجوی خود را با یک هدر یا پاورقی کاملا متفاوت تنظیم کنید و یا یک بخش چسبنده خاص را به نمایش بگذارید.
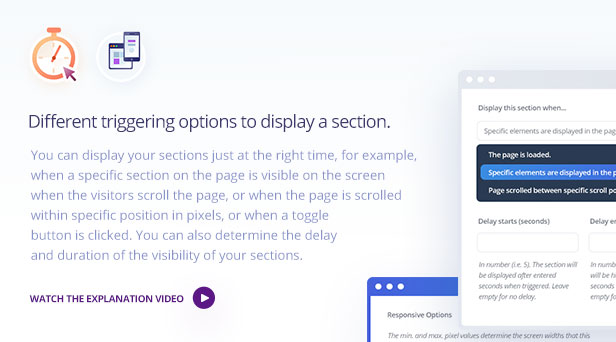
گزینه های مختلف تحریک برای نمایش یک بخش!
شما فقط می توانید بخش های خود را در زمان مناسب به نمایش بگذارید ، به عنوان مثال ، هنگامی که بازدید کنندگان روی صفحه نمایش می کنند یا وقتی صفحه در یک موقعیت خاص در پیکسل قرار دارد ، روی صفحه قابل مشاهده است. قرار داده شده است یا هنگامی که دکمه جابجایی کلیک شده است. همچنین می توانید تأخیر و مدت زمان نمایش بخش خود را تعیین کنید.
بخش های مختلف را در اندازه های مختلف صفحه نمایش دهید!
بخش های هوشمند می توانند به اندازه صفحه نمایش کاملاً پاسخگو باشند. برای نمایش بخش های مختلف می توانید اندازه پیکسل های صفحه نمایش خاصی را تعیین کنید. به عنوان مثال ، می توانید یک هدر متفاوت در صفحه دسک تاپ ، تبلت دیگر و یک هدر کاملا متفاوت روی صفحه نمایش موبایل نشان دهید.
نمایش بیشتر
لطفا قبل از ارسال نظر، قوانین زیر را مطالعه کنید:از کیبورد فارسی استفاده کنید. بهتر است از فضای خالی بیشاز حدِ معمول، شکلک یا ایموجی استفاده نکنید و از کشیدن حروف یا کلمات با صفحهکلید بپرهیزید.نظرات خود را بر اساس تجربه و استفادهی عملی و با دقت به نکات فنی ارسال کنید؛ بدون تعصب به محصول خاص، مزایا و معایب را بازگو کنید.چنانچه دیدگاهی توهین آمیز باشد تایید نخواهد شد.اگر دیدگاه شما جنبهی تبلیغاتی داشته باشد تایید نخواهد شد.اگر در دیدگاه خود از شماره تماس و آیدی شبکه های اجتماعی استفاده کرده باشید تایید نخواهد شد.چنانچه دیدگاهی بی ارتباط با موضوع مطرح شود تایید نخواهد شد.
قیمت محصول
40,000
قوانین استفاده
خرید محصول توسط کلیه کارت های شتاب امکان پذیر است و بلافاصله پس از خرید، لینک دانلود محصول در اختیار شما قرار خواهد گرفت و هر گونه فروش در سایت های دیگر قابل پیگیری خواهد بود.
- ۶ ماه پشتیبانی کاملا رایگان و تضمین شده
- محصول به صورت کاملا استاندارد راست چین شده
- محصول به صورت کامل فارسی شده
- بدون لایسنس داخلی یا فایل های کد شده
- قابل استفاده در چند سایت بدون محدودیت
- نصب رایگان روی هاست شما در صورت درخواست
- آپدیت های دائمی و رایگان محصول







هنوز بررسیای ثبت نشده است.