هیچ محصولی در سبد خرید نیست.
افزونه ویرایشگر وردپرس گوتنبرگ | افزونه Gutenberg
توضیحات مختصر محصول
افزونه ویرایشگر وردپرس گوتنبرگ | افزونه Gutenbergگوتنبرگ وردپرس
در واقع گوتنبرگ وردپرس یک پروژه وردپرسی است و در حال حاضر یک محیط ویرایش جدید در وردپرس را رونمایی کرده و همچنان قرار است گستردهتر شده و رشد کند. این موردی است که اغلب مردم در موردش اطلاع دارند اما باید به شما بگویم که گوتنبرگ وردپرس تنها یک ویرایشگر را شامل نمیشود بلکه شروع اقداماتی بسیار بزرگتر است. در واقع این پروژه بر روی لایه بندی و قالبهای سایت تاثیر گذاشته و تبدیل به یک سفارشیساز کامل برای وردپرس میشود.نسخه فعلی گوتنبرگ قابلیت دسترسی در دو حالت frontend و backend دارد.
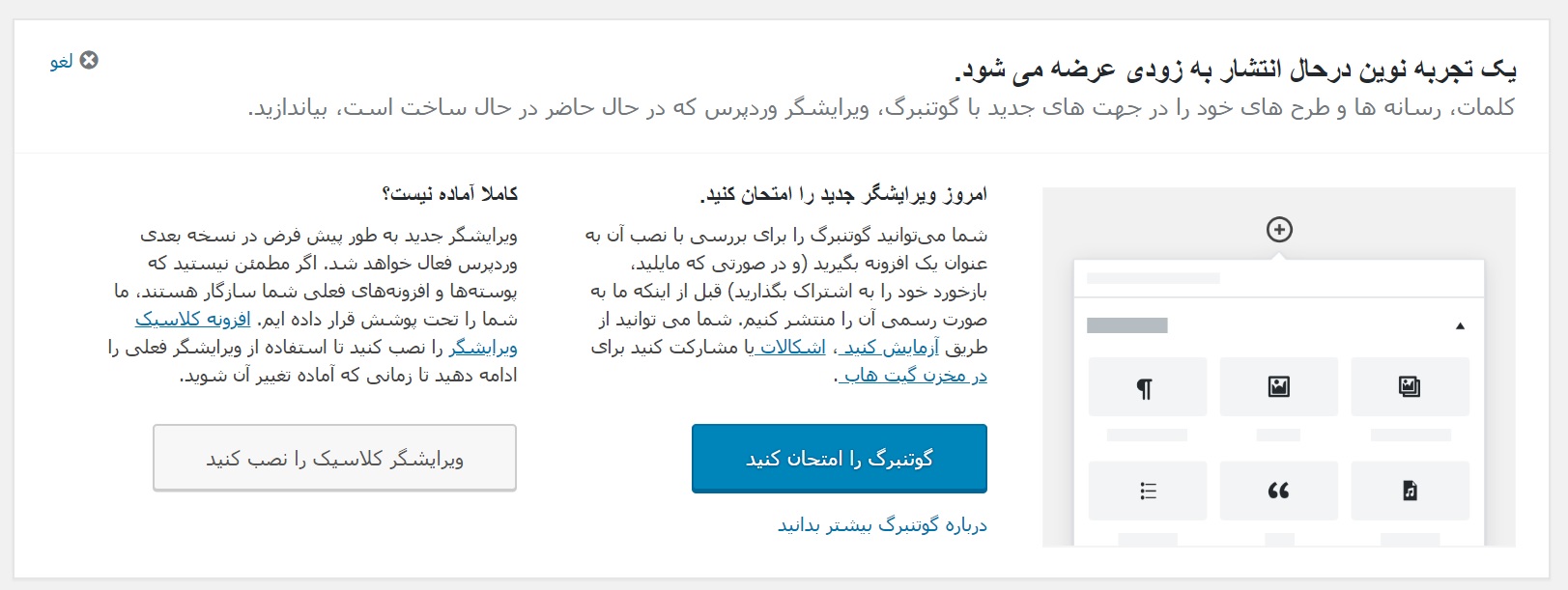
حال شما فرض کنید چه امکاناتی در اختیار ما قرار خواهد گرفت!در وردپرس 4.9.8 گوتنبرگ از ویرایشگر خود رونمایی کرد و با نصب آن میتوان ویرایشگر سابق را به یک محیط کاملا متفاوت با امکاناتی مطلوب تبدیل کرد:

همانطور که در تصویر بالا میبینید پس از ارتقای وردپرس به نسخه 4.9.8، این گزینه به پیشخوان اضافه میشود و میتوانید آن را فعال کنید. این امکان همان افزونه gutenberg است که در مخزن وردپرس نیز موجود است و فرقی ندارد از اینجا فعالش کنید یا از مخزن دریافت کرده و نصب کنید.
گوتنبرگ را امتحان کنید
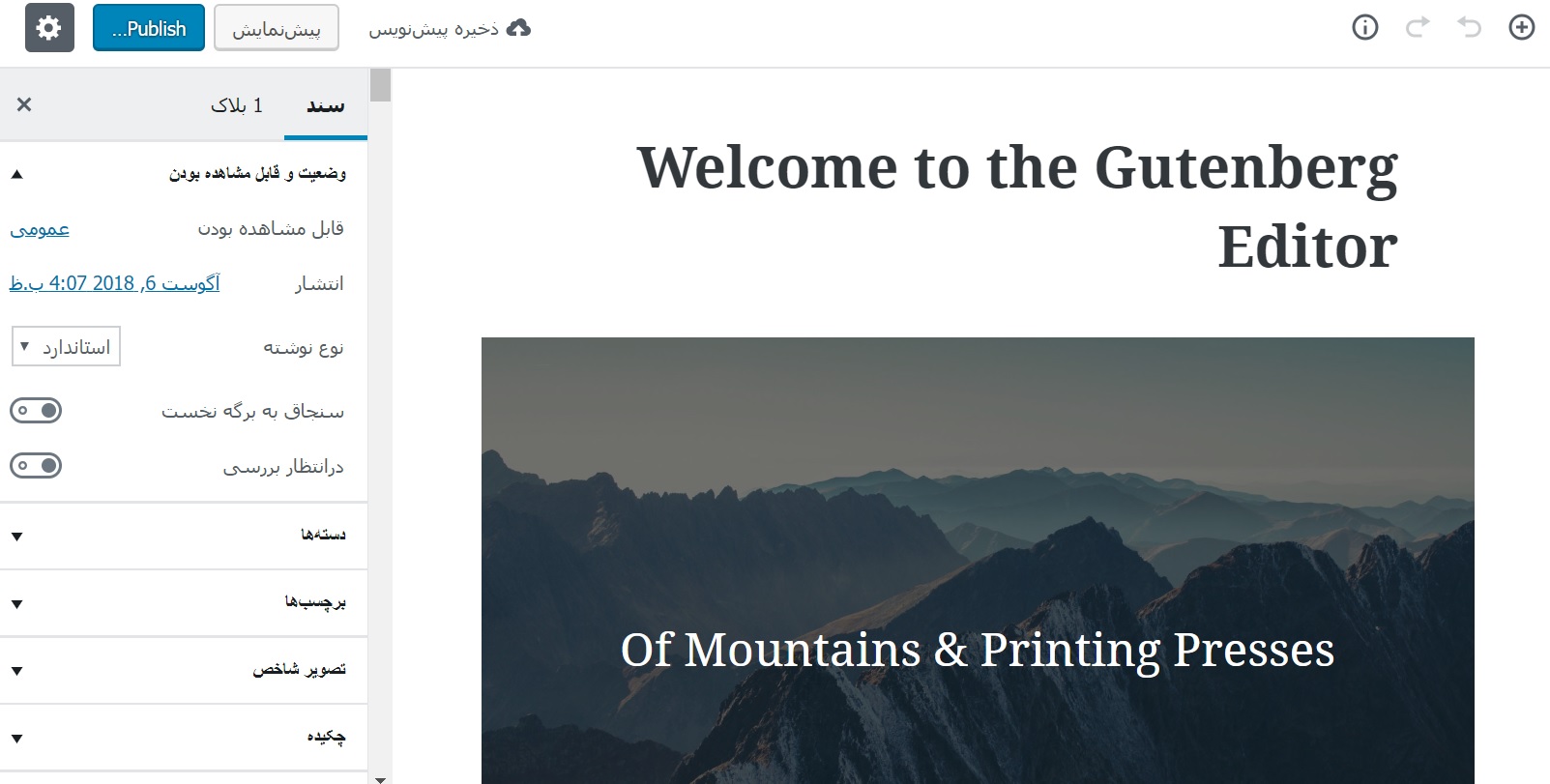
با کلیک روی دکمه آبی رنگ به صفحهای آزمایشی منتقل خواهید شد که شبیه به سفارشیساز قالب وردپرس است. این صفحه مربوط به گوتنبرگ وردپرس بوده و میتوان تغییرات را در آن مشاهده کنید.

روی هر قسمتی که کلیک کنید، در ستون سمت چپ میتوانید تنظیمات را مشاهده کرده و تغییراتی را اعمال کنید. این صفحه تنها یک نسخه آزمایشی جهت آشنایی با ویرایشگر گوتنبرگ وردپرس است.
باز کردن گوتنبرگ برای اولین بار
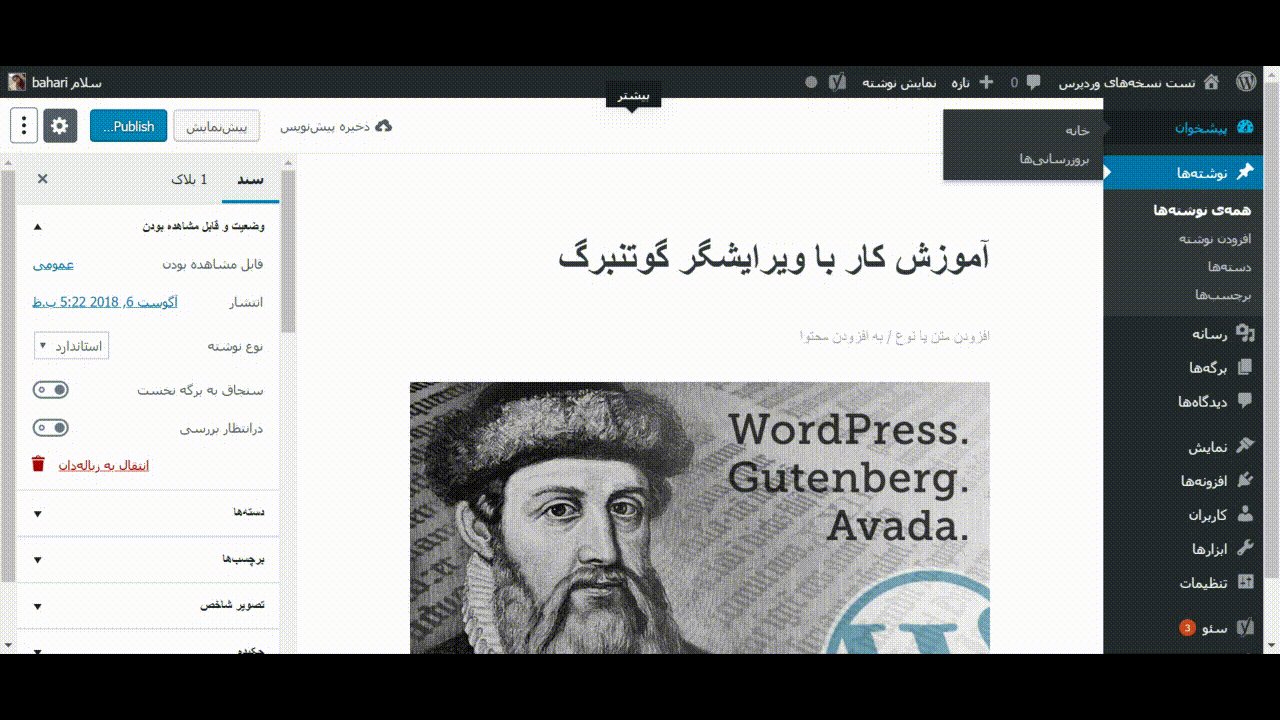
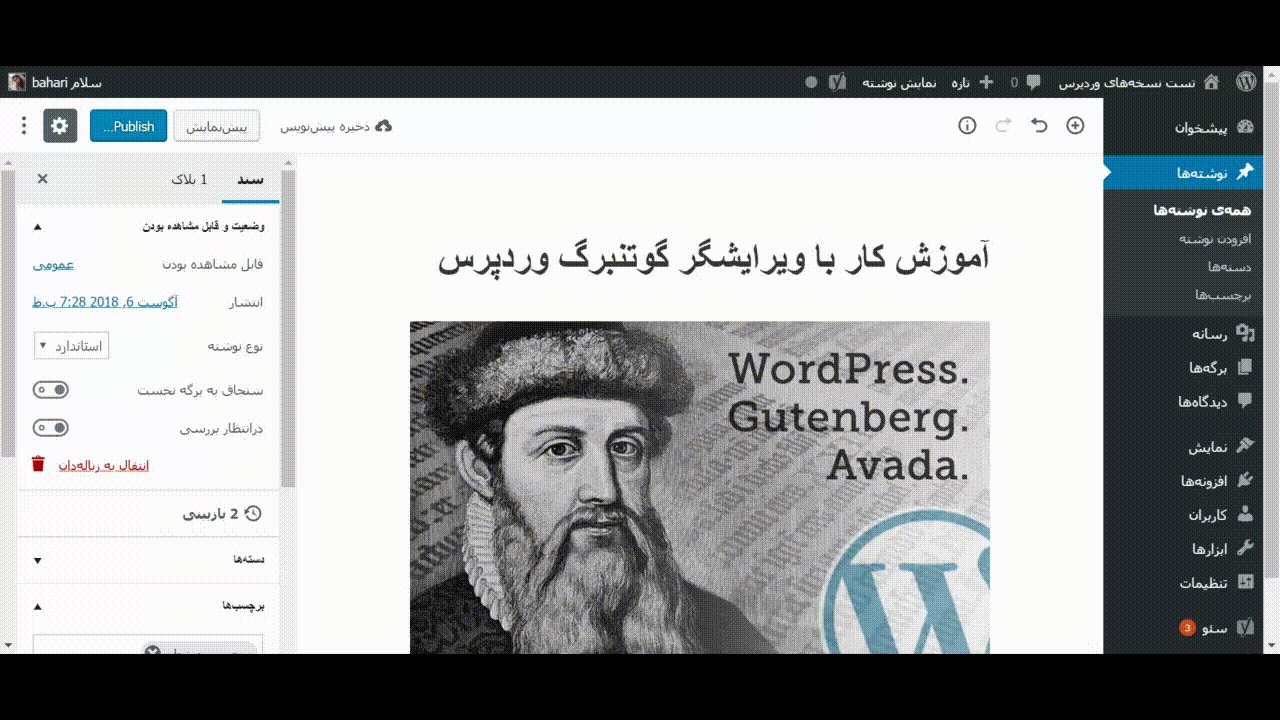
پس از فعالسازی گوتنبرگ وردپرس، برای اولین بار که ویرایشگر وردپرس خود را در برگه یا نوشته باز میکنید، تعجب میکنید و به دنبال ویرایشگر سابق هستید تا نوشته خود را آغاز کنید اما نمیتوانید و شاید چند دقیقهای نتوانید عملیاتی انجام دهید. بله تمامی ظاهر قبلی ویرایشگر از بین رفته است و به جایش محیط نوشتاری بسیار تمیز با یک تایپوگرافی عالی و فضای مناسب برای محتویات نوشته در انتظار شماست.
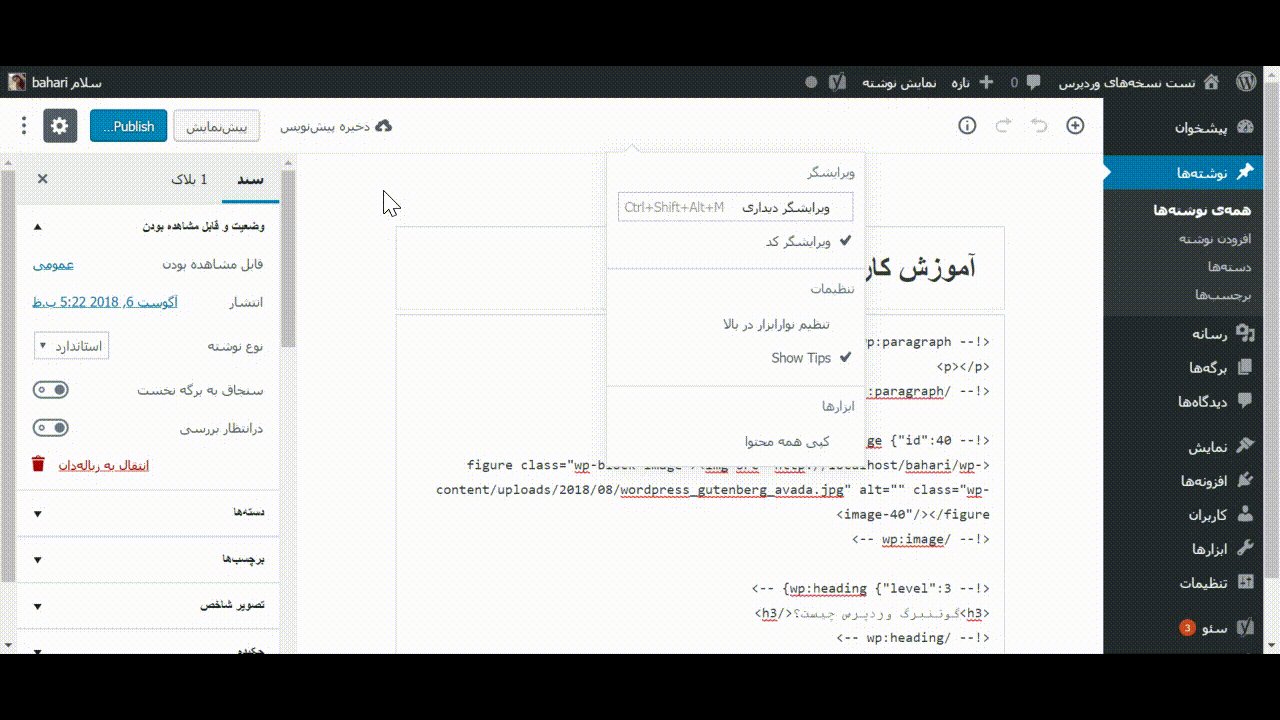
در همان ابتدا با کلیک روی سه نقطه میتوان نوع ویرایشگر را مشخص کرد. دیداری یا متنی؟ این مورد دقیقا در ویرایشگر قبلی موجود بود اما حال اینجا به نوعی دیگر مشخص شده است.

در سمت چپ با تنظیماتی مواجه شده و با کلیک بر روی آن میتوانید تنظیمات مورد نظر را ایجاد کنید.
ویرایشگر کد حرفهای در وردپرس – synchi

شاید در اینجا سوال بپرسید چگونه در این محیط مطلب مورد نظر خود را وارد کنیم؟
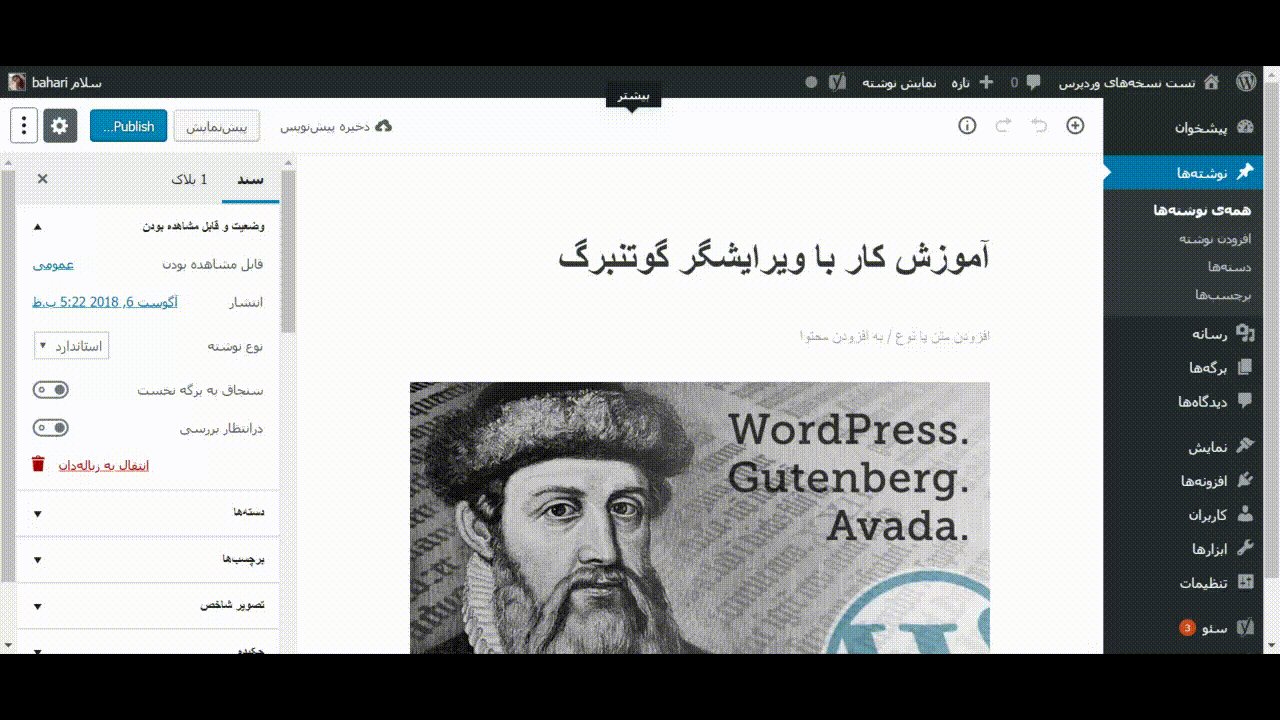
نحوه کار با ویرایشگر گوتنبرگ
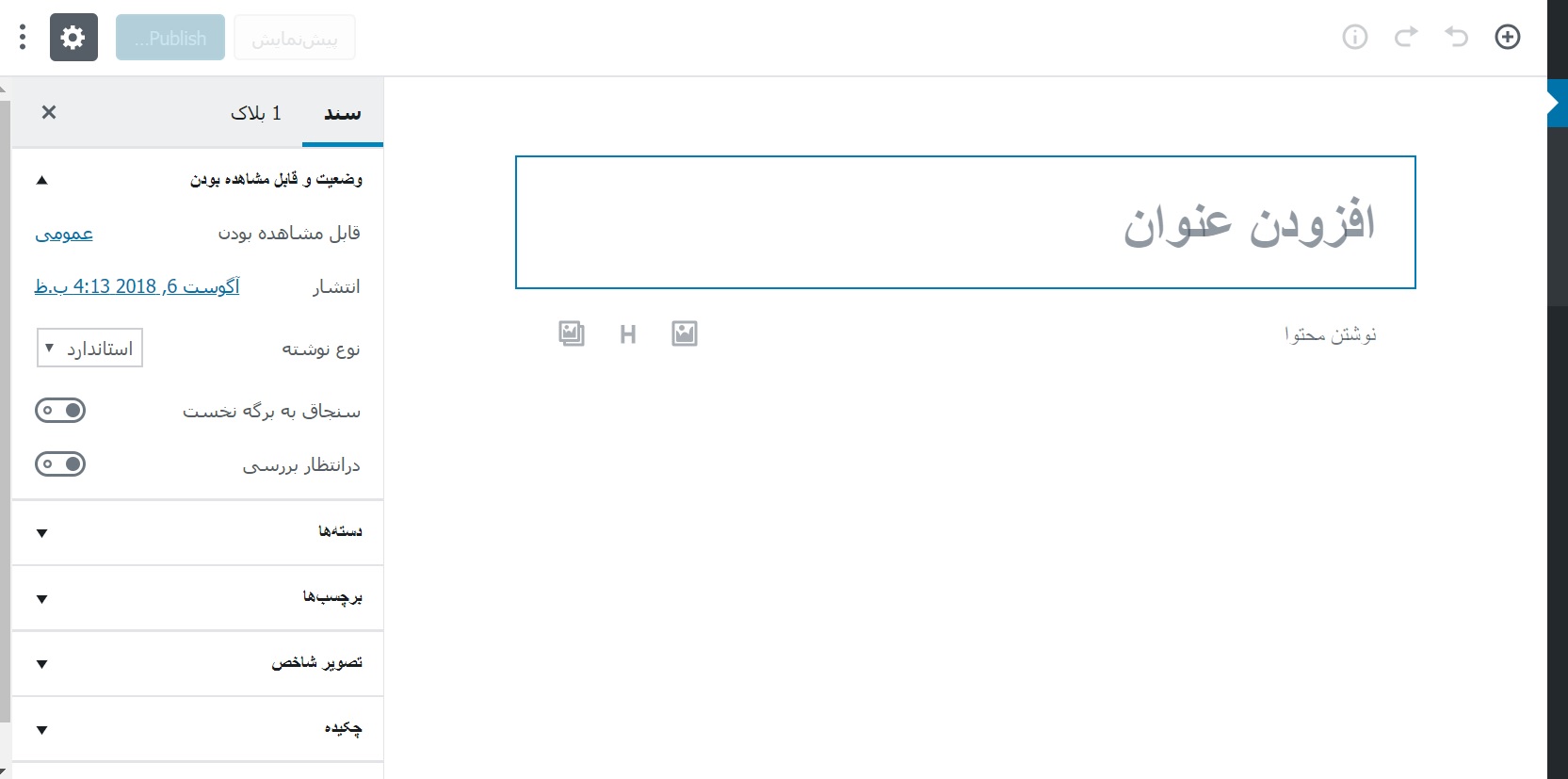
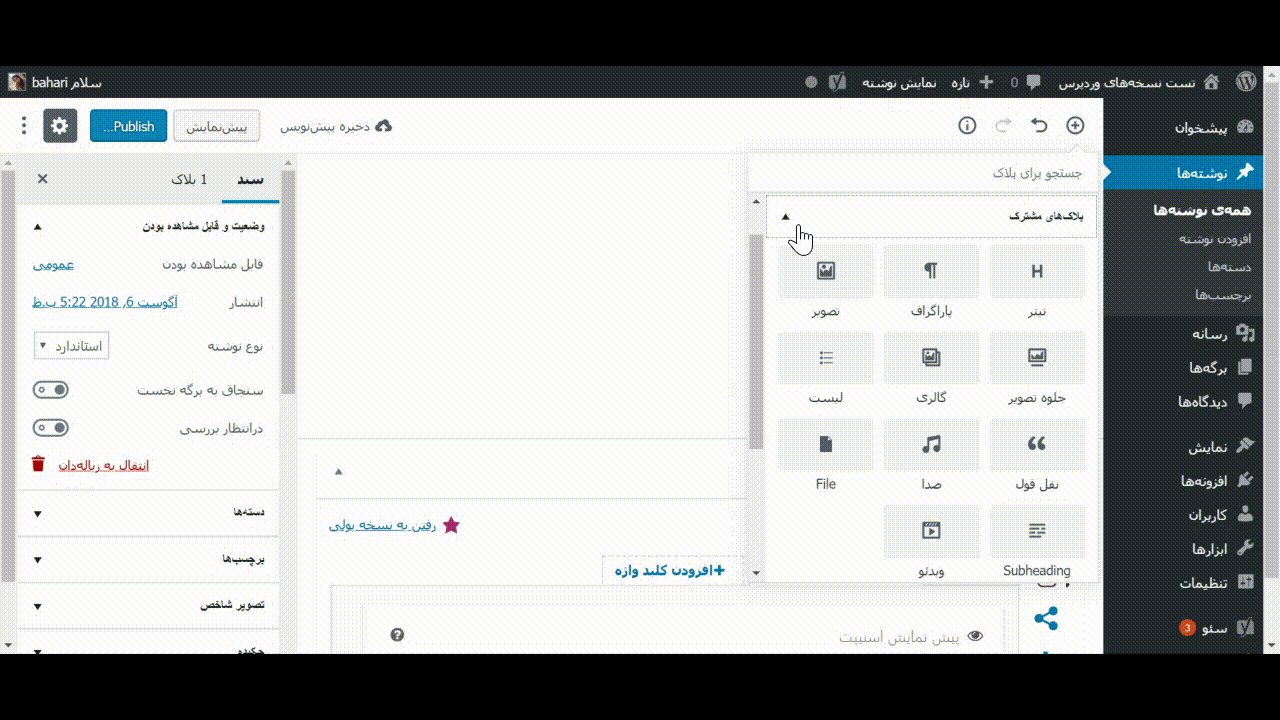
برای کار با این ویرایشگر دقیقا همانند کار با صفحه ساز گرافیکیvisual composer، به هر بخشی که نیاز دارید میتوانید به صورت بلوک آن را ایجاد کنید. مثلا ما میخواهید در نوشته خود یک تصویر در ابتدا، سپس پاراگراف اول، تیتر اول، پاراگراف دوم، تصویر و به همین ترتیب اضافه کنیم. روی گزینه (+) در ابتدای صفحه کلیک میکنیم و امکان مورد نظر را اضافه میکنیم.

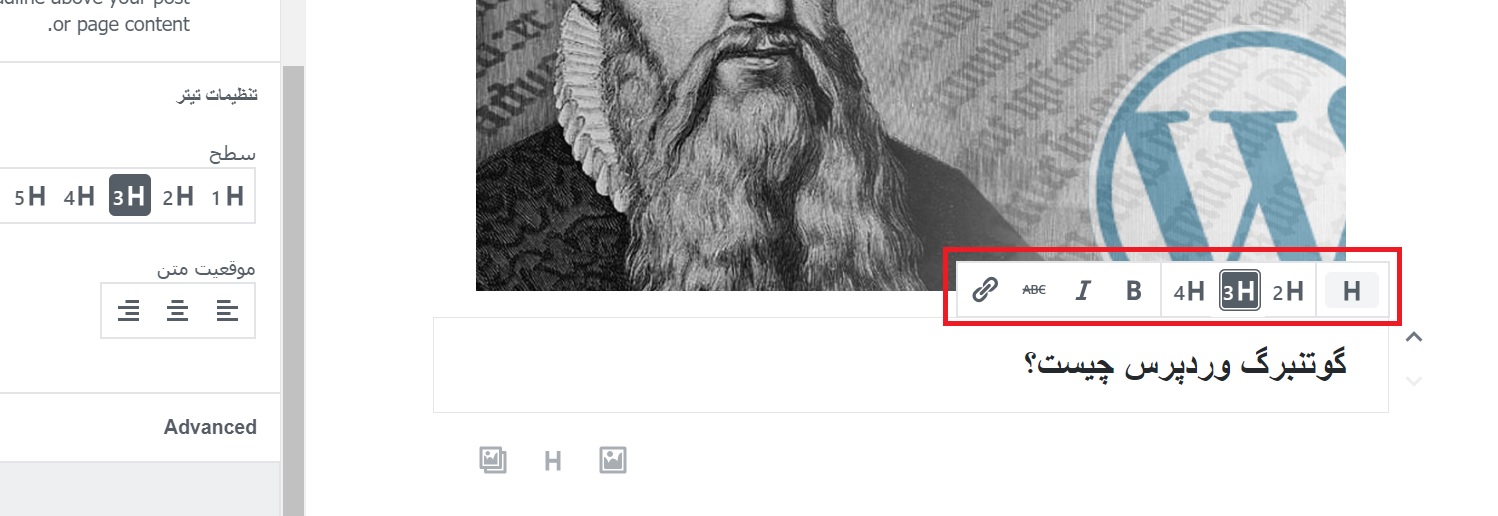
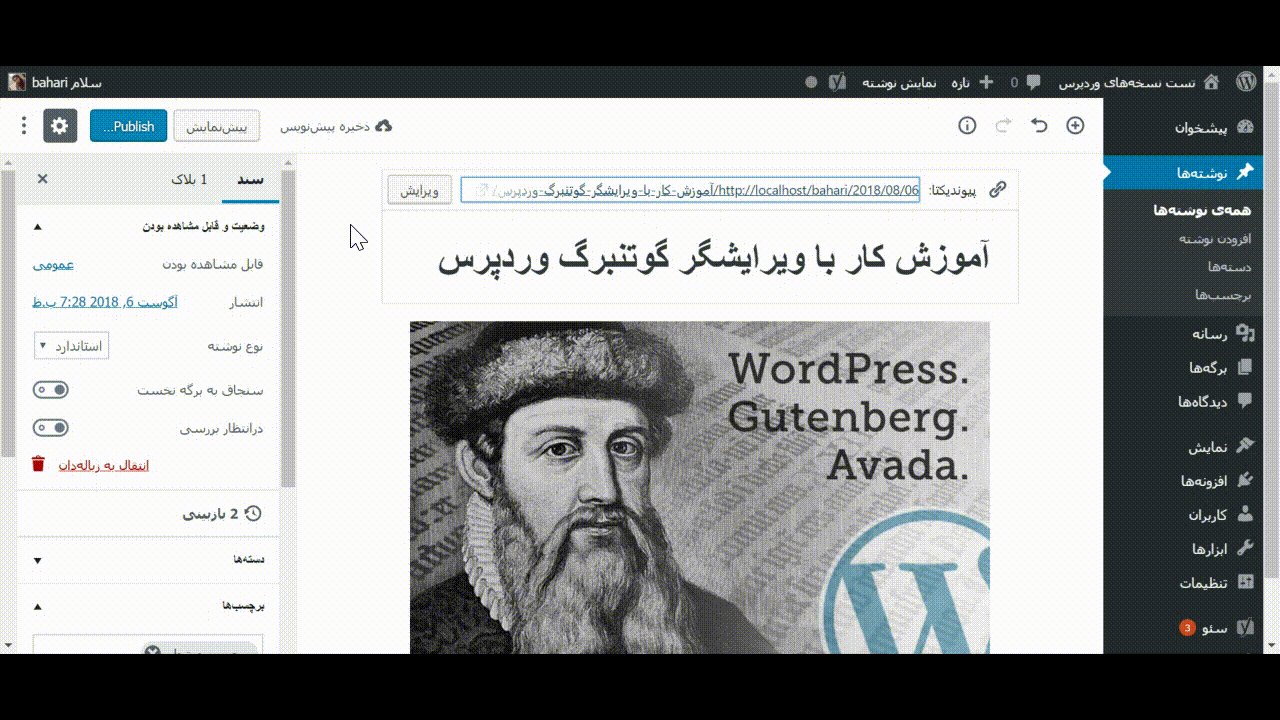
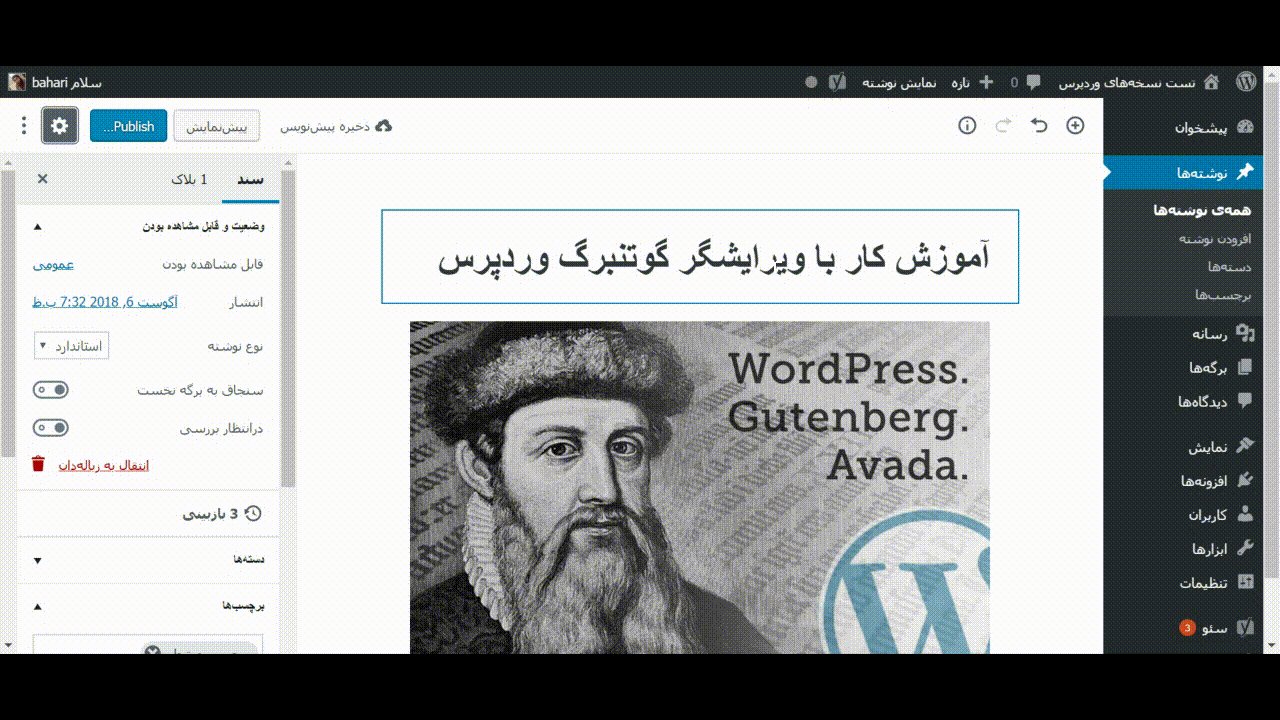
حال با کلیک روی هر بلاک، آن را به ویرایشگر خود اضافه خواهید کرد. با افزودن هر امکان در سمت چپ میتوانید تنظیمات آن را نیز انجام دهید. مثلا ما اول عنوان نوشته را وارد میکنیم.
افزودن عنوان نوشته

افزودن تصویر

به همین ترتیب میتوانید بلاکهای مورد نظر را اضافه کنید:

افزودن پاراگراف
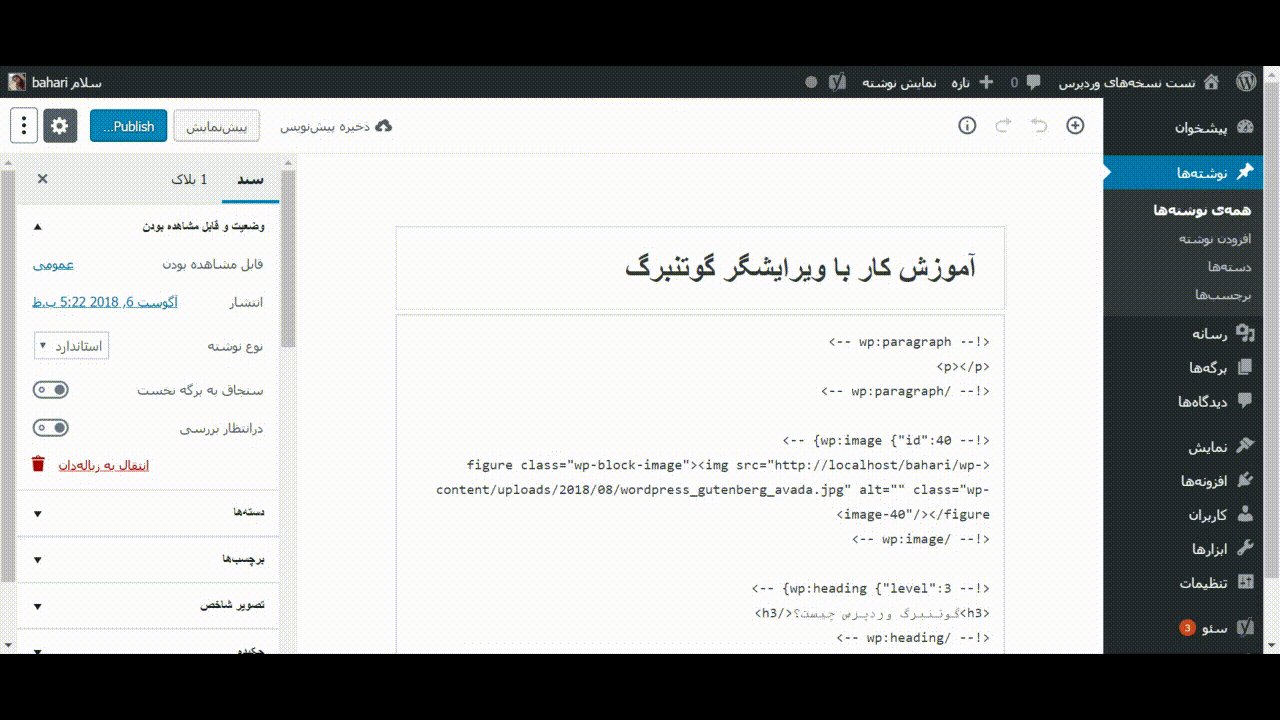
برای افزودن بخش پاراگرافها و نوشتهها روی گزینه پاراگراف کلیک کنید تا بلاک مربوطه اضافه شود:

در سمت چپ میتوانید اندازه قلم و رنگ متن را مشخص کنید.
افزودن جدول

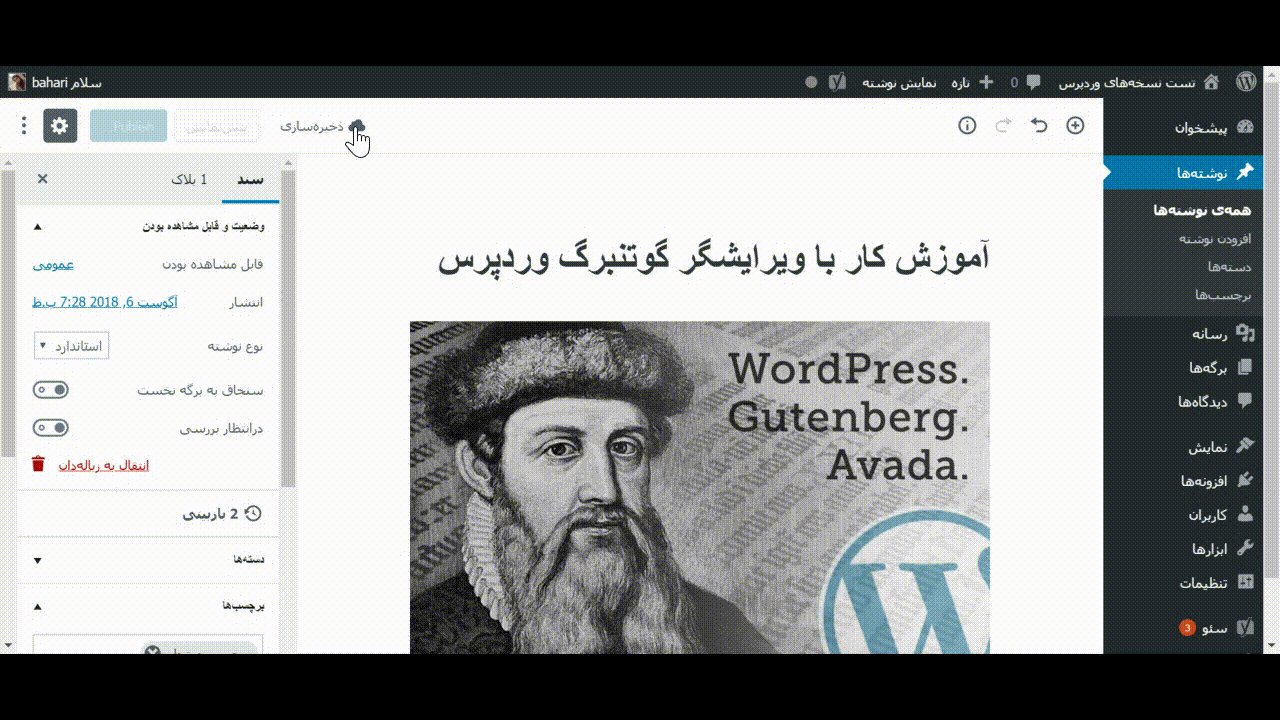
در نهایت اگر بر روی پیشنمایش تغییرات کلیک کنید نسخهای از نوشته خود را مشاهده کرده و اگر بر روی انتشار کلیک کنید، مطلب مورد نظر بر روی سایت قرار میگیرد.

شاید با خود بگویید عملکرد گوتنبرگ وردپرس سخت است و همان ویرایشگر وردپرس بهتر است. بله شاید در نگاه اول همه ما چنین فکری کنیم اما اگر چند باری با ویرایشگر گوتنبرگ وردپرس کار کنیم مطمئنا متوجه امکانات جالب و اضافه آن خواهیم شد.
همه چیز با بلاک اضافه میشود
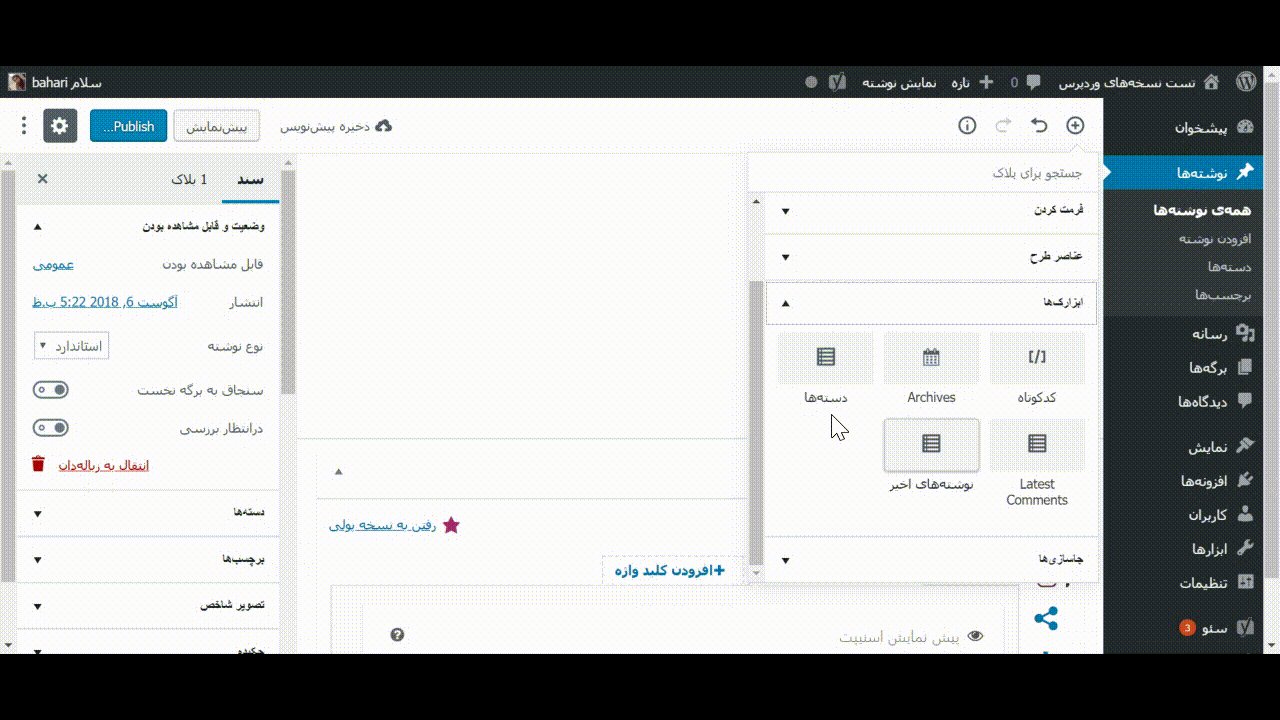
تمامی امکاناتی که به آن نیاز دارید با افزودن یک بلاک در ویرایشگر گوتنبرگ وردپرس ایجاد میشود. مانند:
- پاراگرافها
- لیستها
- نقل قول
- تیترها
- کدها
- تصاویر
- گالری تصاویر
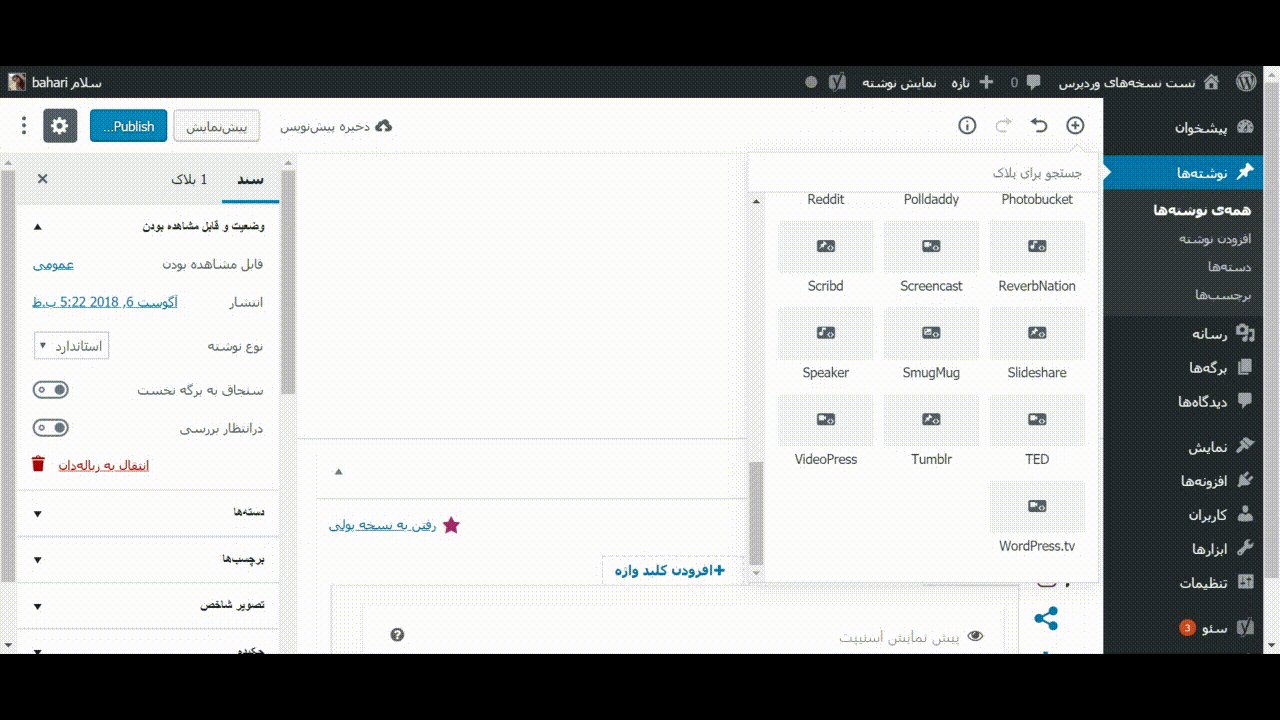
- شورتکدها
- ستونها
- دکمهها
- ابزارکها
- محیط قطعه کدها
جالبتر از همه اینکه هر بلاک برای خود تنظیمات خاصی دارد که در همان ستون سمت چپ ظاهر شده و به شما امکان تغییر میدهد.
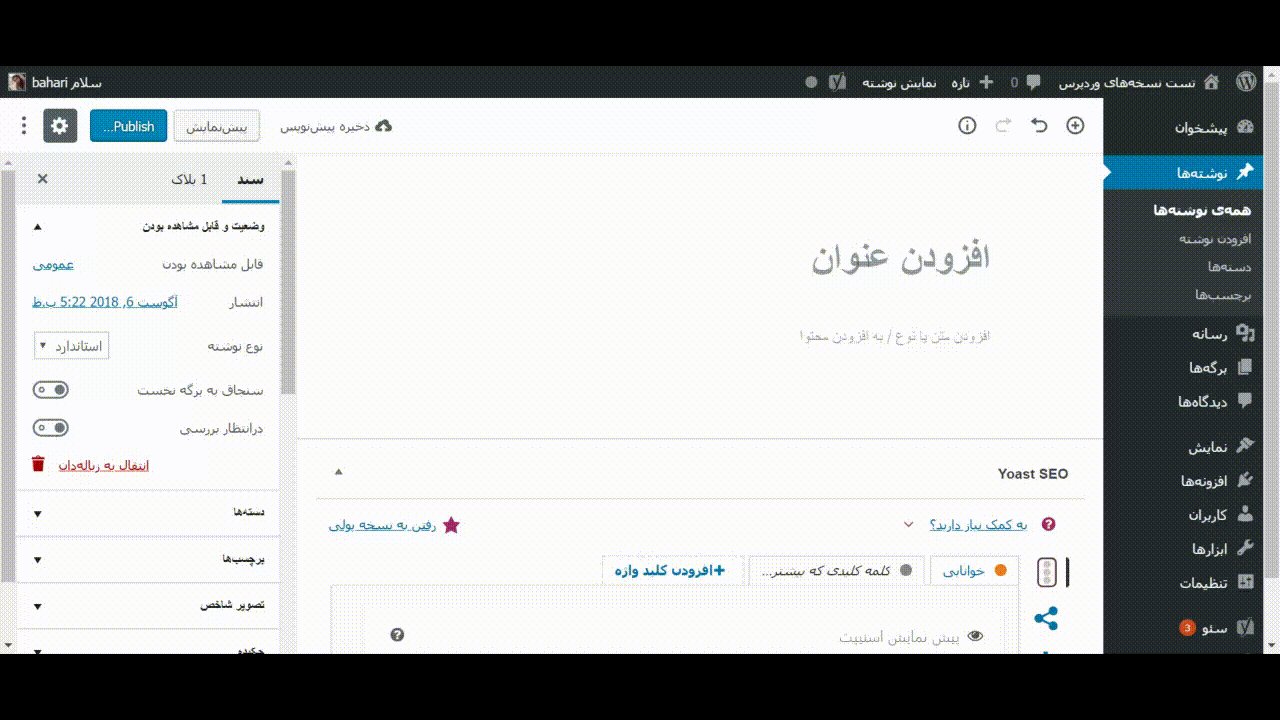
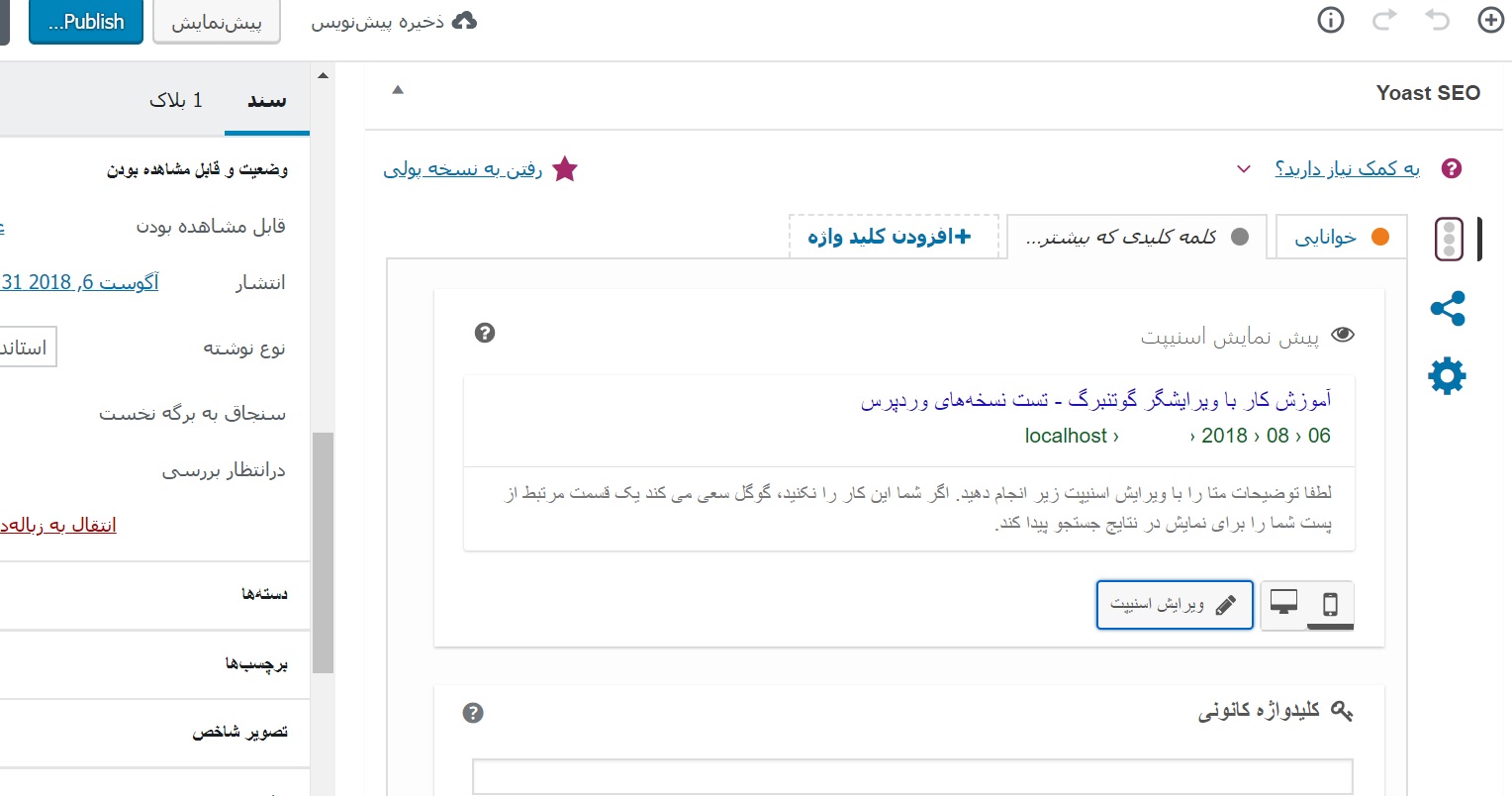
عملکرد Yoast SEO در ویرایشگر گوتنبرگ
شاید این سوال برایتان پیش آمده باشد که چگونه در ویرایشگر گوتنبرگ وردپرس میتوان از Yoast SEO استفاده کرد؟ از این بابت نیز خیالتان راحت باشد که yoast seo ارتباط خوبی با گوتنبرگ وردپرس برقرار کرده و سازگار است.

نمایش بیشتر
لطفا قبل از ارسال نظر، قوانین زیر را مطالعه کنید:از کیبورد فارسی استفاده کنید. بهتر است از فضای خالی بیشاز حدِ معمول، شکلک یا ایموجی استفاده نکنید و از کشیدن حروف یا کلمات با صفحهکلید بپرهیزید.نظرات خود را بر اساس تجربه و استفادهی عملی و با دقت به نکات فنی ارسال کنید؛ بدون تعصب به محصول خاص، مزایا و معایب را بازگو کنید.چنانچه دیدگاهی توهین آمیز باشد تایید نخواهد شد.اگر دیدگاه شما جنبهی تبلیغاتی داشته باشد تایید نخواهد شد.اگر در دیدگاه خود از شماره تماس و آیدی شبکه های اجتماعی استفاده کرده باشید تایید نخواهد شد.چنانچه دیدگاهی بی ارتباط با موضوع مطرح شود تایید نخواهد شد.
قیمت محصول
رایگان
قوانین استفاده
خرید محصول توسط کلیه کارت های شتاب امکان پذیر است و بلافاصله پس از خرید، لینک دانلود محصول در اختیار شما قرار خواهد گرفت و هر گونه فروش در سایت های دیگر قابل پیگیری خواهد بود.
- ۶ ماه پشتیبانی کاملا رایگان و تضمین شده
- محصول به صورت کاملا استاندارد راست چین شده
- محصول به صورت کامل فارسی شده
- بدون لایسنس داخلی یا فایل های کد شده
- قابل استفاده در چند سایت بدون محدودیت
- نصب رایگان روی هاست شما در صورت درخواست
- آپدیت های دائمی و رایگان محصول







هنوز بررسیای ثبت نشده است.