هیچ محصولی در سبد خرید نیست.
ایجاد صفحات دلخواه در وردپرس | افزونه Fusion Page Builder
توضیحات مختصر محصول
ایجاد صفحات دلخواه در وردپرس | افزونه Fusion Page Builderمعرفی افزونه Fusion Page Builder
افزونه Fusion Page Builder در واقع افزونه ای برای ایجاد صفحات دلخواه در وردپرس می باشد، در گذشته اضافه کردن یک صفحه به وردپرس کاری دشوار بود و باید آن را جدا از سیستم مدیریت محتوای وردپرس درست می کرد، اما افزونه Fusion Page Builder این کار را بسیار ساده تر کرده است به وسیله آن می توان به سادگی صفحه های جدید را به سایت وردپرسی خود اضافه کرده و از آن بهره برد.
افزونه های صفحه ساز کار کردن با وردپرس را برای کاربرانی که به کد نویسی آشنایی ندارند را تا حدود زیادی ساده تر کرده است. با استفاده از افزونه های صفحه ساز می توان المان های مختلف را در کنار یک دیگر قرار داد و صفحه های مورد نیاز خود را به وجود آورد و بدین ترتیب نیاز های کاربران سایت را تا حدود زیادی بر طرف کرد.

ویژگی های افزونه Fusion Page Builder
- امکان ایجاد صفحات دلخواه به هر تعدادی
- امکان درج کردن عنصر های مختلف وب.
- امکان به وجود آوردن اسلایدر.
- امکان درج کردن آیکون های شبکه های محازی.
- به وجود آوردن صفحه های واکنش گرا.
- امکان استفاده کردن از گالری درون افزونه.
- وجود داشتن بیش از 40 المان مختلف در افزونه.
- ساپورت کردن پست تایپ های مختلف وردپرسی.
- امکان استفاده کردن از CSS های سفارشی شده.
- داشتن طرح های آماده در افزونه.
- امکان به وجود آوردن سطر و ستون.
- سازگاری بسیار خوب با افزونه های دیگر.
- امکان جا به جایی صفحات با عمل کشیدن و رها کردن.
نصب افزونه Fusion Page Builder
نصب افزونه Fusion Page Builder نیز همانند دیگر افزونه ها می باشد که پس از نصب آن در پیشخوان وردپرس دو گزینه به نام های Template و Components اضافه می شود. گزینه Template مربوط به قالب های ایجاد شده برای استفاده کردن از برگه ها می باشد و گزینه Components نیز برای عنصر های ایجاد شده برای استفاده فالب درونی برگه می باشد.
ایجاد کردن قالب مربوط به صفحه
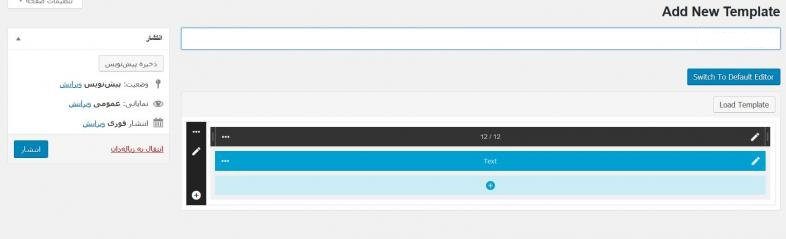
برای ایجاد کردن قالب مورد نظر برای صفحه خود شما باید بر روی گزینه تمپلیت کلیک کنید و سپس بر روی گزینه Add New کلیک کنید تا امکان به وجود آوردن قالب مورد نظرتان فراهم شود. در این مرحله باید قسمت هایی که تصویر نیز مشاهده می کنید وجود دارند که آن ها را به شما شرح می دهیم.

عنوان :
در این بخش باید برای قالب خود یک عنوان انتخاب کنید که این عنوان همانند نام عمل می کند که زمانی بخواهید یک صفحه از این قالب استفاده کند از آن استفاده خواهید کرد.
Switch to Default Editor :
با کلیک کردن بر روی این گزینه ویرایشگر اصلی وردپرس بالا می آید که می توانید در آن کد نویسی کرده و یا از بخش نمایشی آن استفاده کیند.
Switch to Fusion Editor :
با کلیک کردن این گزینه نیز ویرایشگر افزونه Fusion Page Builder می اید که می توانید در آن از المان ها و عناصر موجود استفاده کیند.
حال در مرحله بعدی چندین فیلد را مشاهده خواهید کرد که به وسیله افزونه به وجود آمده اند که شما نیز قادر خواهید بود آن ها به دلخواه خود حذف کرده و یا ویرایش کیند.
Row Options:
اولین گزینه ای که در سمت چپ نمایش داده می شود که می توایند جعبه های مربوط به فیلد خودتان را جا به جا کنید، البته با کلیک بر روی دکمه Edit نیز پنجره دیگری نمایش داده می شود که می توانید آن ها را ویرایش کنید.

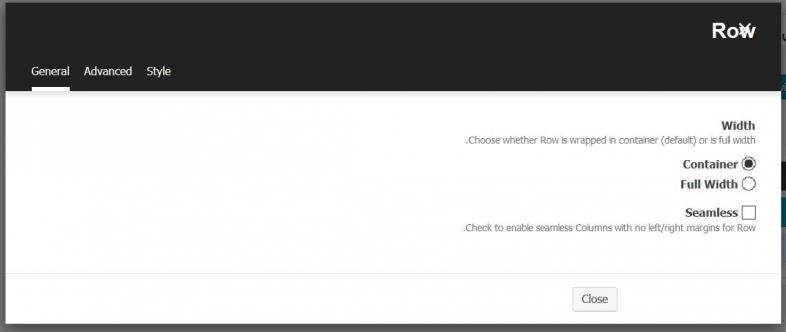
Width :
در این بحش شما باید عرض صفحه خود را انتخاب کنید که می توایند بر اساس دو گزینه موجود در این صفحه آن را انتخاب کنید به دلخواه.
Container :
اگر این گزینه را انتخاب کنید و آن را تیک بزنید در واقع عرض صفحه شما از استایل قالب سایت پیروی می کند و بر اساس المان ها درست می شود.
Full Width :
با انتخاب این گزینه عرض قالب به صورت کاملا تمام صفحه خواهد بود که دقت کنید تا در مواقع لازم از آن استفاده کنید.

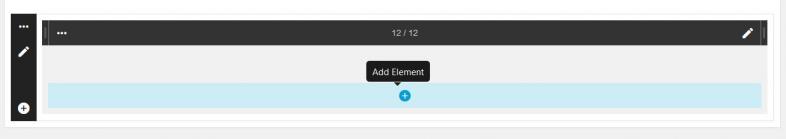
Add Row:
با کلیک کردن بر روی این گزینه نیز می توایید یک در یک سطر بخش جدیدی را به وجود بیاورید، پس از کلیک یک صفحه به وجود می آید که در آن باید بر روی Add Element کلیک کنید که با کلیک بر روی آن نیز ضفحه جدیدی برای شما نمایش داده می شود که باید یکی از آن ها را انتخاب کنید.

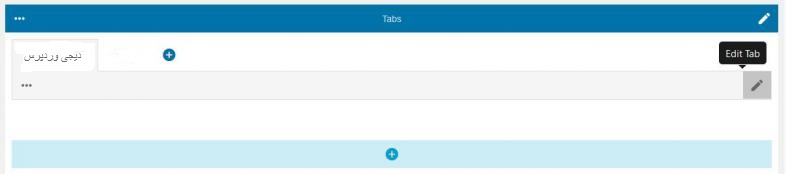
یکی از این گزینه های Tabs می باشد که با کلیک بر روی آن می توانید اطلاعات خود را وارد کنید. برای وارد کردن باید ادیت را کلیک کنید و سپس هر مقداری را برای تب خود نیاز دارید را وارد کرده و سپس اوکی کنید.

حال اگر عنصر های دیگری را قصد دارید اضافه کنید فقط باید بر روی آن ها کلیک کنید و به همین صورت آن ها وارد کنید و سپس آن ها را در برگه فراخوانی کنید. برای اینکار ابتدا قالب ایجاد شده را با کلیک بر روی انتشار ذخیره می کنیم. سپس به بخش ایجاد برگه رفته و برگه مورد نظر را فراخوانی می کنیم. برای فراخوانی برگه کافی است در بخش ایجاد برگه بر Load Template کلیک می کنیم تا قالب ایجاد شده را فراخوانی کنیم همچنین در این نام قالب را انتخاب می کنیم.

توجه داشته باشید که می توانید به صورت کاملا مستقیم نیز می توانید از طریق برگه ها قالب را به وجود بیاورید و پس از انجام دادن تنظیمات آن را ذخیره کرد تا امکان استفاده کردن از آن فراهم شود.
نمایش بیشتر
لطفا قبل از ارسال نظر، قوانین زیر را مطالعه کنید:از کیبورد فارسی استفاده کنید. بهتر است از فضای خالی بیشاز حدِ معمول، شکلک یا ایموجی استفاده نکنید و از کشیدن حروف یا کلمات با صفحهکلید بپرهیزید.نظرات خود را بر اساس تجربه و استفادهی عملی و با دقت به نکات فنی ارسال کنید؛ بدون تعصب به محصول خاص، مزایا و معایب را بازگو کنید.چنانچه دیدگاهی توهین آمیز باشد تایید نخواهد شد.اگر دیدگاه شما جنبهی تبلیغاتی داشته باشد تایید نخواهد شد.اگر در دیدگاه خود از شماره تماس و آیدی شبکه های اجتماعی استفاده کرده باشید تایید نخواهد شد.چنانچه دیدگاهی بی ارتباط با موضوع مطرح شود تایید نخواهد شد.
قیمت محصول
رایگان
قوانین استفاده
خرید محصول توسط کلیه کارت های شتاب امکان پذیر است و بلافاصله پس از خرید، لینک دانلود محصول در اختیار شما قرار خواهد گرفت و هر گونه فروش در سایت های دیگر قابل پیگیری خواهد بود.
- ۶ ماه پشتیبانی کاملا رایگان و تضمین شده
- محصول به صورت کاملا استاندارد راست چین شده
- محصول به صورت کامل فارسی شده
- بدون لایسنس داخلی یا فایل های کد شده
- قابل استفاده در چند سایت بدون محدودیت
- نصب رایگان روی هاست شما در صورت درخواست
- آپدیت های دائمی و رایگان محصول
ناموجود







هنوز بررسیای ثبت نشده است.