هیچ محصولی در سبد خرید نیست.
افزونه مدیریت تب ووکامرس | YITH Tab Manager
توضیحات مختصر محصول
افزونه مدیریت تب ووکامرس | YITH Tab Managerمعرفی افزونه YITH Tab Manager
ایجاد تب دلخواه یکی از امکانات مورد نیاز هر فروشگاه: یکی از امکاناتی که نیاز بسیاری از کاربران فروشگاه های اینترنتی است، ایجاد تب های دلخواه برای محصولات ووکامرسی و مدیریت تب ها در ووکامرس است.به جرأت می توان گفت افزونه فروشگاه ساز ووکامرس، قدرتمندترین ابزار برای ایجاد فروشگاه آنلاین در وردپرس است. این افزونه علاوه بر آنکه امکانات بسیار زیادی را در اختیار شما قرار می دهد از افزونه های بسیاری نیز پشتیبانی می کند که هرکدام می توانند قابلیت خاصی را به امکانات پایه ووکامرس اضافه کنند.
ایجاد تب های دلخواه در صفحات محصولات ووکامرس با افزونه مدیریت تب های ووکامرس
افزونه قدرتمند و پرمیوم مدیریت تب های ووکامرس | YITH Tab Manager دقیقا به همین منظور طراحی شده و با امکانات فوق العاده ویژه خود یکی از بهترین افزونه ها برای ایجاد تب در ووکامرس به شمار می رود.
افزونه مدیریت تب های ووکامرس | YITH Tab Manager به شما این امکان را می دهد تا به سادگی تب های دلخواه خود را به هر تعدادی که تمایل داشتید به محصولات ووکامرس اضافه کنید و در کنار عنوان هر تب، یک آیکون دلخواه را نیز قرار دهید.
همچنین با کمک نسخه پرمیوم افزونه YITH Tab Manager می توانید تب ها را در انواع مختلفی همچون تب ویرایشگر ، تب دانلود فایل ، تب فرم تماس ، تب نقشه ، تب ویدئو ، تب عکس و … ایجاد کنید.
این یک افزونه بسیار کاربردی می باشد
توجه داشته باشید شما می توانید تب ها را به صورت عمومی برای کلیه محصولات ایجاد کنید یا تبی را فقط برای یک محصول خاص یا یک دسته از محصولات خاص ایجاد کنید. البته این محدودیت صرفا برای نمایش گزینه مربوط به تب در صفحه ثبت محصول است و چنانچه شما تمام تب های دلخواهتان را از نوع عمومی نیز ثبت کنید، تب ها در صفحه ثبت محصول دیده شده اما در صورتی که محتوایی برای آنها ثبت نکنید در صفحه نمایش محصول، نشان داده نمی شوند.
ایجاد تب دلخواه در ووکامرس با محتوای ثابت (پیشفرض) یا متغیر
همچنین در صورتی که بخواهید یک تب دلخواه با محتوای موردنظر شما به طور ثابت برای تمام محصولات یا دسته ای خاص از محصولات نمایش داده شود نیز می توانید با افزونه YITH Tab Manager به راحتی ان را ایجاد کنید (به عنوان مثال قرار دادن تبلیغات یا توضیحات حمل و …. در صفحه محصولات)

توجه: برای استفاده از تب نقشه می باید از پیشخوان وردپرس با انتخاب گزینه YITH Plugins و سپس کلیک روی گزینه Tab Manager ، با کمک راهنمای موجود، یک کلید API گوگل ایجاد کرده و در بخش مربوطه وارد کنید. در غیر این صورت نقشه نمایش داده نمی شود. برای نمایش نقشه گوگل نیازمند کلید Api هستید که با توجه به تغییرات گوگل، می باید یک کارت اعتباری بین المللی برای حساب گوگل خود تعریف کرده باشید. همچنین شما میتوانید ویدئو، نقشه یا هرمحتوای دیگر را توسط شورتکدها وکدهای HTML نیز درتب ها ازنوع شورتکد وویرایشگر HTML قراردهید.
حال به پیشخوان وردپرس رفته و افزونه را نصب می کنیم. پس از فعال سازی در زیر منوی yith plugins گزینه ی “Tab manager” مشاهده می شود. با کلیک بر روی آن به بخش تنظیمات منتقل می شویم…
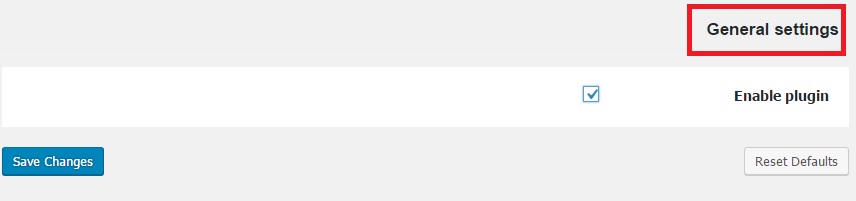
Settings

Enable plugin: یعنی افزونه را با تیک زدن این مربع فعال می کنید.
حال نوبت به ساخت تب دلخواه می رسد. اگر به منوی سمت راست وردپرس توجه کنید گزینه ای با عنوان “Tab Manager” مشاهده می کنید. با کلیک روی آن متوجه می شویم که تب ها از این قسمت اضافه می شوند:

با کلیک روی گزینه ی “All Tabs” می توانید تمامی تب های ایجاد شده را مشاهده کنید. و با کلیک بر روی گزینه ی “Add New Tab” می توانید تب جدیدی بسازید. پس بر روی همین گزینه برای ساخت اولین تب جدید کلیک می کنیم…
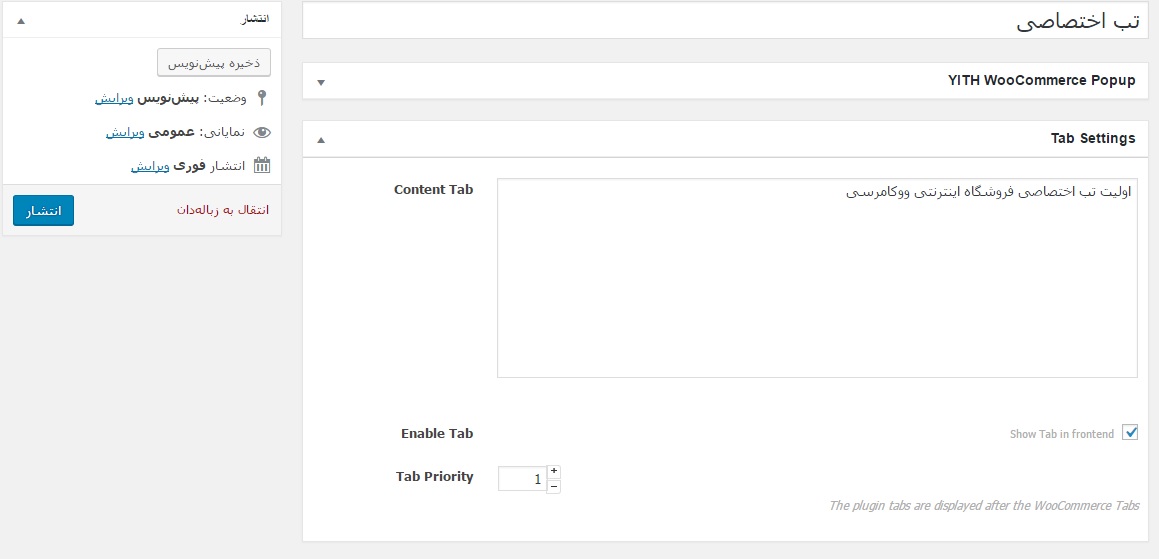
Add New Tab

در اینجا مانند صفحه ی ویرایشگر ساده باید اطلاعاتی را وارد کنیم. عنوان تب را مشخص کرده و سپس محتوا را وارد کنید. با کمک Tab Priority می توانید به تب های خود اولویت نمایش بدهید که در چه جایگاهی قرار گیرند. حال تب را ذخیره کرده و نتیجه را مشاهده کنیم:

پشتیبانی حرفه ای تیم دیجیراتی
1.2.20
New: Support for WooCommerce 4.0
New: Support for WordPress 5.4
Update: Plugin Framework
Update: Dutch language
1.2.19
New: Support for WooCommerce 3.9
New: Plugin panel style
Update: Plugin Framework
1.2.18
Update: Plugin Framework
Dev: added ywtm_include_only_visible_tab filter
Fix: Fatal Error with WooCommerce Multilingual 4.7.5
Fix: FontAwesome icon نمایش بیشتر
لطفا قبل از ارسال نظر، قوانین زیر را مطالعه کنید:از کیبورد فارسی استفاده کنید. بهتر است از فضای خالی بیشاز حدِ معمول، شکلک یا ایموجی استفاده نکنید و از کشیدن حروف یا کلمات با صفحهکلید بپرهیزید.نظرات خود را بر اساس تجربه و استفادهی عملی و با دقت به نکات فنی ارسال کنید؛ بدون تعصب به محصول خاص، مزایا و معایب را بازگو کنید.چنانچه دیدگاهی توهین آمیز باشد تایید نخواهد شد.اگر دیدگاه شما جنبهی تبلیغاتی داشته باشد تایید نخواهد شد.اگر در دیدگاه خود از شماره تماس و آیدی شبکه های اجتماعی استفاده کرده باشید تایید نخواهد شد.چنانچه دیدگاهی بی ارتباط با موضوع مطرح شود تایید نخواهد شد.
قیمت محصول
35,000
قوانین استفاده
خرید محصول توسط کلیه کارت های شتاب امکان پذیر است و بلافاصله پس از خرید، لینک دانلود محصول در اختیار شما قرار خواهد گرفت و هر گونه فروش در سایت های دیگر قابل پیگیری خواهد بود.
- ۶ ماه پشتیبانی کاملا رایگان و تضمین شده
- محصول به صورت کاملا استاندارد راست چین شده
- محصول به صورت کامل فارسی شده
- بدون لایسنس داخلی یا فایل های کد شده
- قابل استفاده در چند سایت بدون محدودیت
- نصب رایگان روی هاست شما در صورت درخواست
- آپدیت های دائمی و رایگان محصول







هنوز بررسیای ثبت نشده است.